JavaScript views
You will use JavaScript views when:
- you have complex searches where you cannot reach the result in a single query
- you need to manipulate the result you get from a query result
- you want to change the representation of the data
- you want to execute multiple queries, manipulate data and return a result
The Studio makes the creation of JavaScript views easier by adding autocomplete and debugging options.
To create a new JavaScript view, click the dotted button and select "Create new JS view":
Boilerplate code
When you create a new JavaScript view, the Studio interface will prepare boilerplate code for you.
function compute(ctx, src) {
var promises = {
compositions: Ehr.query({
aql: 'SELECT c/name/value as compositionName, c/uid/value as compositionUid ' +
'FROM EHR e ' +
'CONTAINS COMPOSITION c ' +
'WHERE e/ehr_id/value = :ehrId ' +
'FETCH 5',
params: ctx.vars,
initvalue: [],
callback: function (out, result) {
out.push({name: result['compositionName'], id: result['compositionUid']});
}
})
};
var result = {};
Ehr.allhash(promises, function (res) {
result = {
compositions: res['compositions']
};
});
return result;
}
Boilerplate code includes a sample JavaScript code with a sample AQL query.
Boilerplate code uses a custom Ehr API with a Ehr.query method and a Ehr.allhash method.
In then ehr.query you define a query, and ehr.Allhash then sends a query to the server and awaits the response, which ehr.Allhash then validates.
You can get more instructions on how to create JS VIEW in the developer documentation available on our repo.
Debugging JavaScript views
Studio helps with debugging of JavaScript. It includes:
- autocomplete,
- debug, and
- better error reporting.
The Studio interface will show you warnings and errors for easier debugging. For example, a warning when you forget to pass a parameter:
When the AQL query is successfully executed you will see a result:
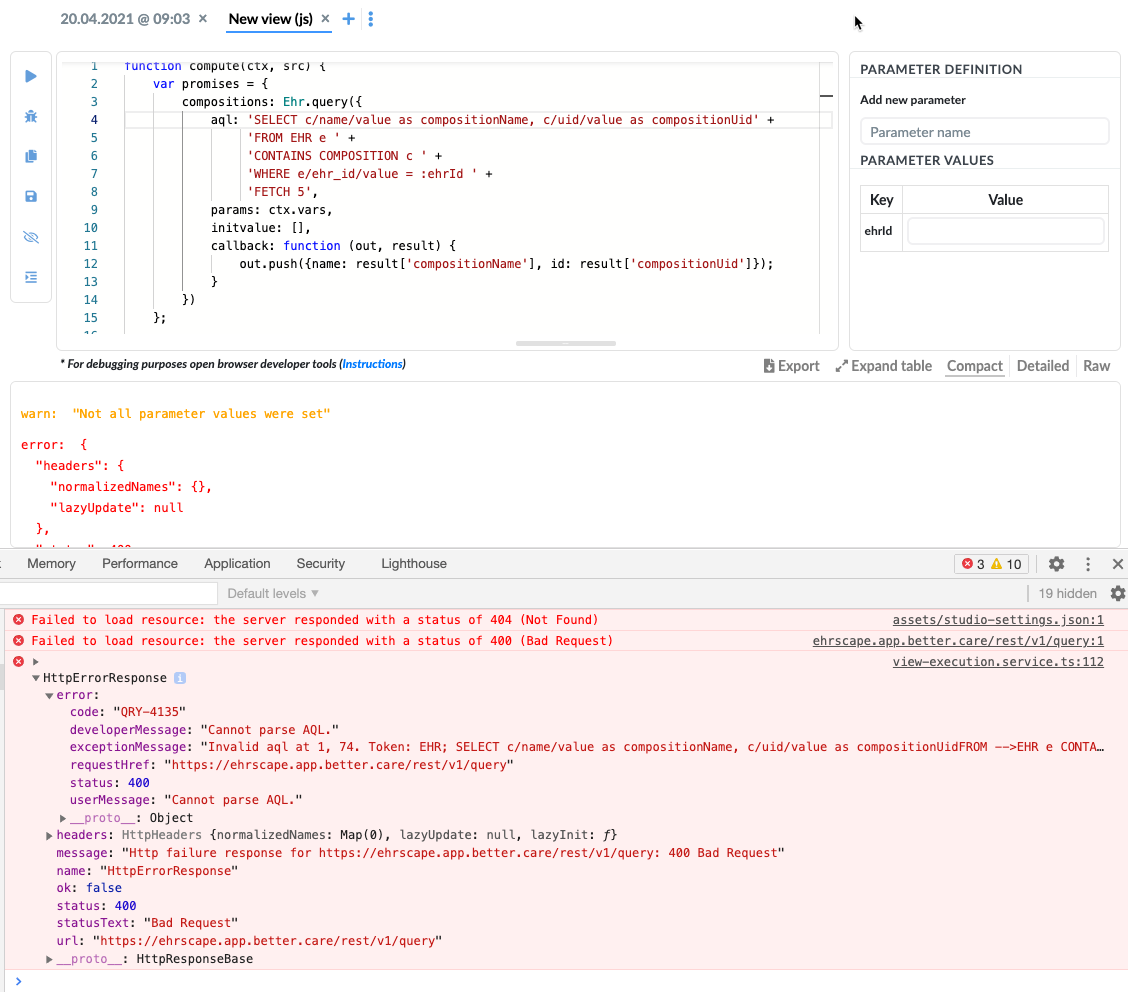
In the same way, Studio will show an error when you have an error in the JavaScript code or the AQL query:

Running multiple queries
To run multiple queries in a view you would add more ehr.query promises to promises you pass to a ehr.allhash method.
function compute(ctx, src) {
var promises = {
compositionName: Ehr.query({
aql: 'SELECT c/name/value as compositionName, c/uid/value as compositionUid ' +
'FROM EHR e ' +
'CONTAINS COMPOSITION c ' +
'WHERE e/ehr_id/value = :ehrId ' +
'FETCH 5',
params: ctx.vars,
initvalue: [],
callback: function (out, result) {
out.push({ name: result['compositionName'], id: result['compositionUid'] });
}
}),
weight: Ehr.query({
aql: 'SELECT q/data[at0002]/events[at0003]/data[at0001]/items[at0004]/value as weight ' +
'FROM EHR e ' +
'CONTAINS COMPOSITION c ' +
'CONTAINS OBSERVATION q[openEHR-EHR-OBSERVATION.body_weight.v1] ' +
'WHERE e/ehr_id/value = :ehrId ' +
'OFFSET 0 LIMIT 1',
params: ctx.vars,
initvalue: [],
callback: function (out, result) {
out.push({ weight: result['weight'] });
}
}),
};
var result = {};
Ehr.allhash(promises, function (res) {
result = {
compositions: res['compositionName'],
test: res['weight']
};
});
return result;
}
Change the representation of the data
The callback function is where you define what the JavaScript view will return. If you want to change the representation of the data, you can do so in the callback function.
For example, in the code bellow
callback: function (out, result) {
out.push({ name: result['compositionName'], id: result['compositionUid'] });
}
we change the name field to composition field.
callback: function (out, result) {
out.push({ composition: result['compositionName'], id: result['compositionUid'] });
}
Manipulating response
The callback function is where you can also manipulate the response you get from an AQL query.
Here is an example of changing the weight magnitude and unit.
callback: function (out, result) {
out.push({ weight: result['weight'] });
}
The code changes kilograms to pounds:
callback: function (out, result) {
result.weight.magnitude = result.weight.magnitude * 2.205;
result.weight.units = 'lb';
out.push({ weight: result['weight'] });
}