Frequently Asked Questions (FAQ)
How do I format the date from a datasource?
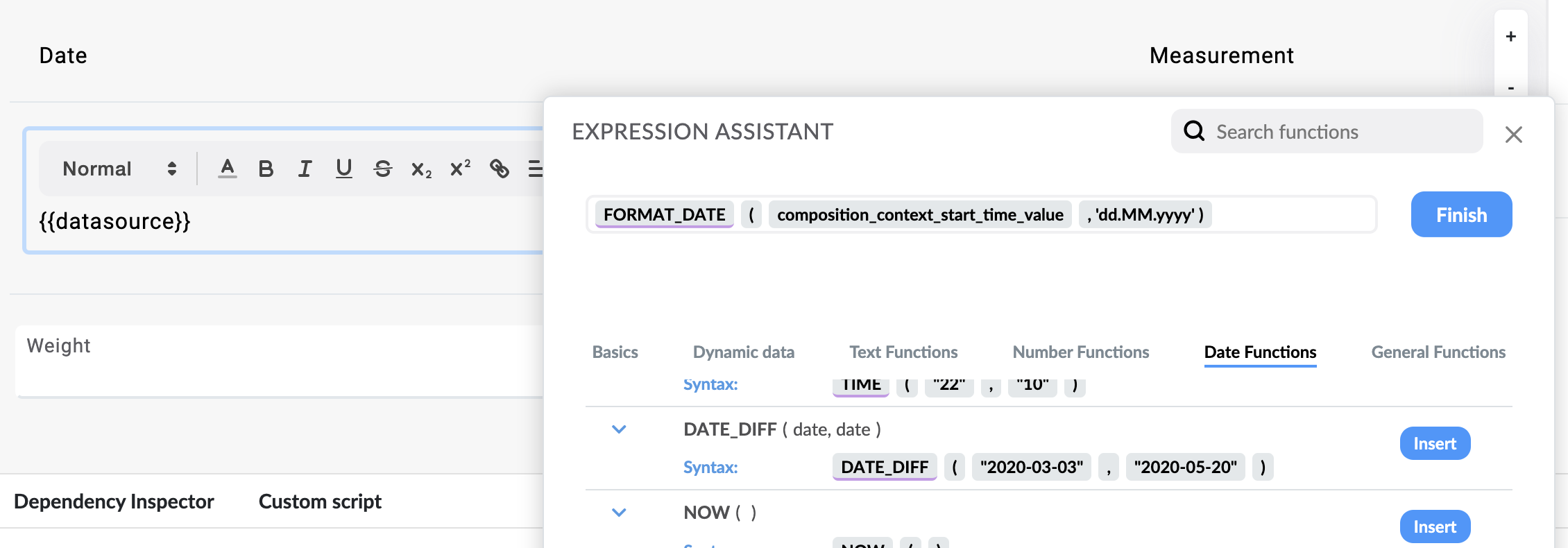
You can use the FORMAT_DATE function that is in the expression assistant. When binding a date value to a rich text field for example, use the expression assistant to add the FORMAT_DATE function, in the brackets add the date from the datasource and after the comma in single quotation marks enter the desired format. The format needs to be compliant to the documentation of the date-fns library - Date formats

How do I copy a form or summary from one project to another?
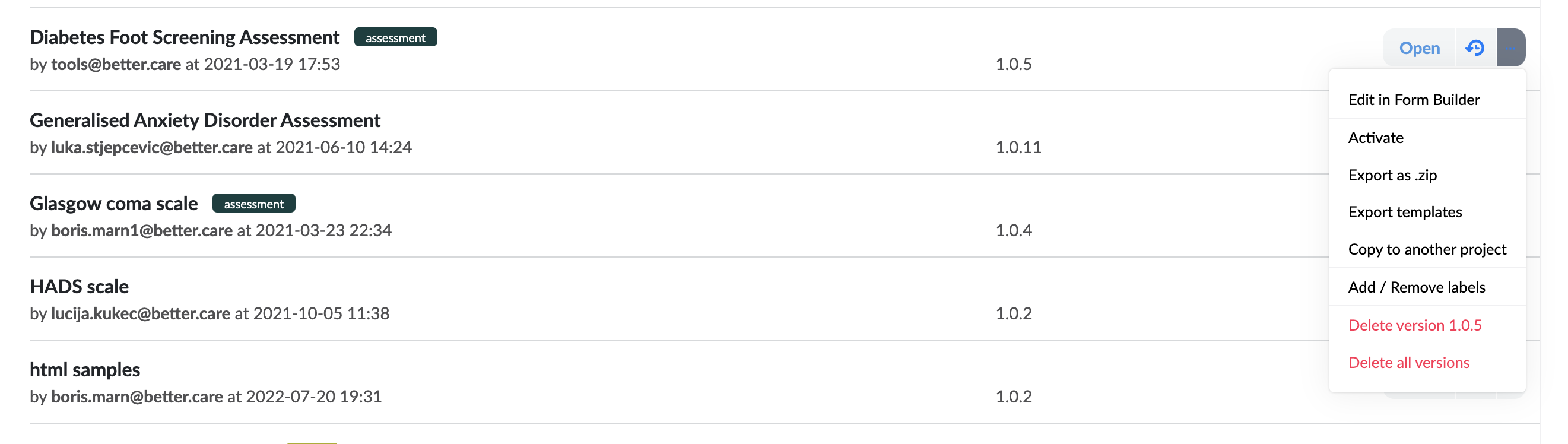
To copy a form or summary to another project, you can simply use the menu button of the form in the select screen and click on "Copy to another project" button.

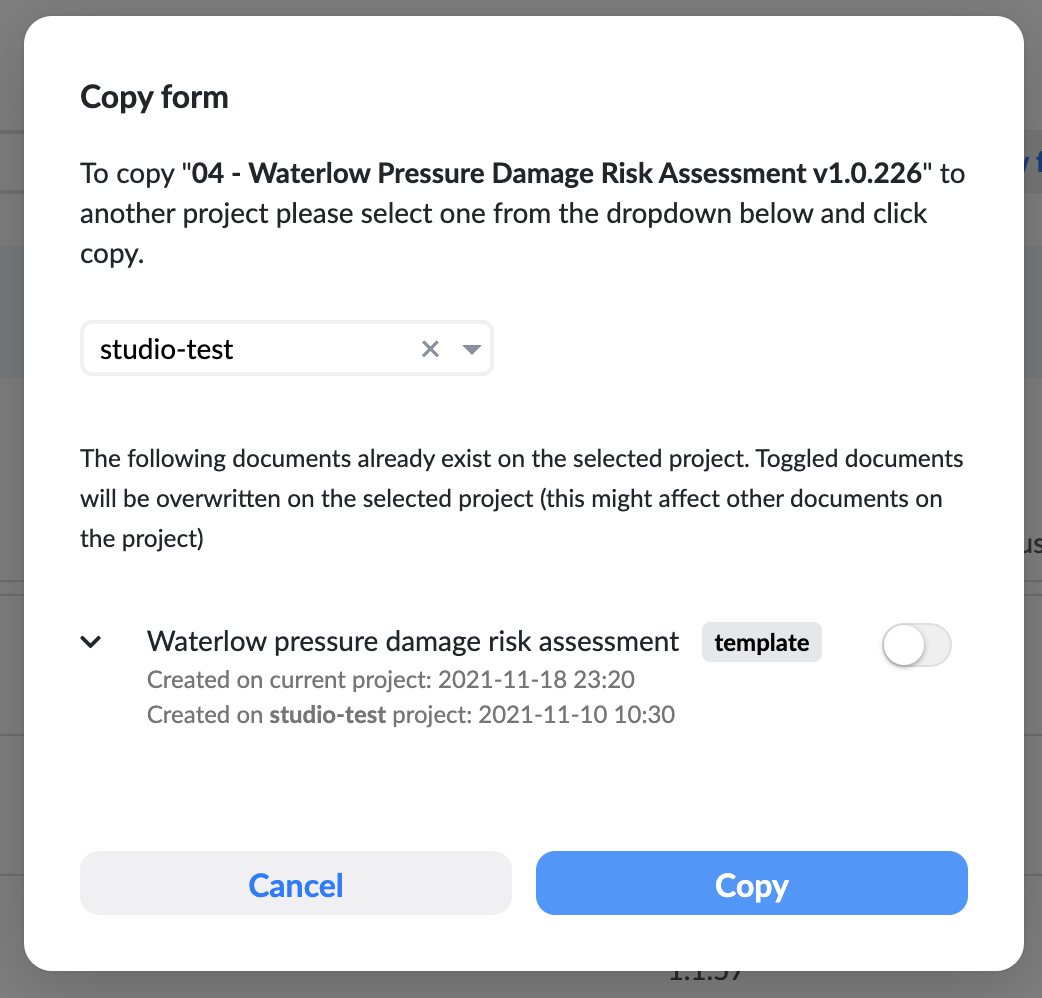
A modal window will pop up asking you to select a project where you want to copy the form to. After you select the project you will be notified about the missing resources that are needed for the form to work on the destination project. If the project you have selected does not have the template(s) used on the form you will be asked if you also want to copy the templates. In this case this option will be defaulted to "yes" since the form is not valid without them. If the project you have selected does already have the template(s) you will be asked if you want to override them with the ones from the form. The default for this will be "no", but you can opt to override the templates on that project. This is because many times templates have changed, and they might not be the same on the current project than on the target project.

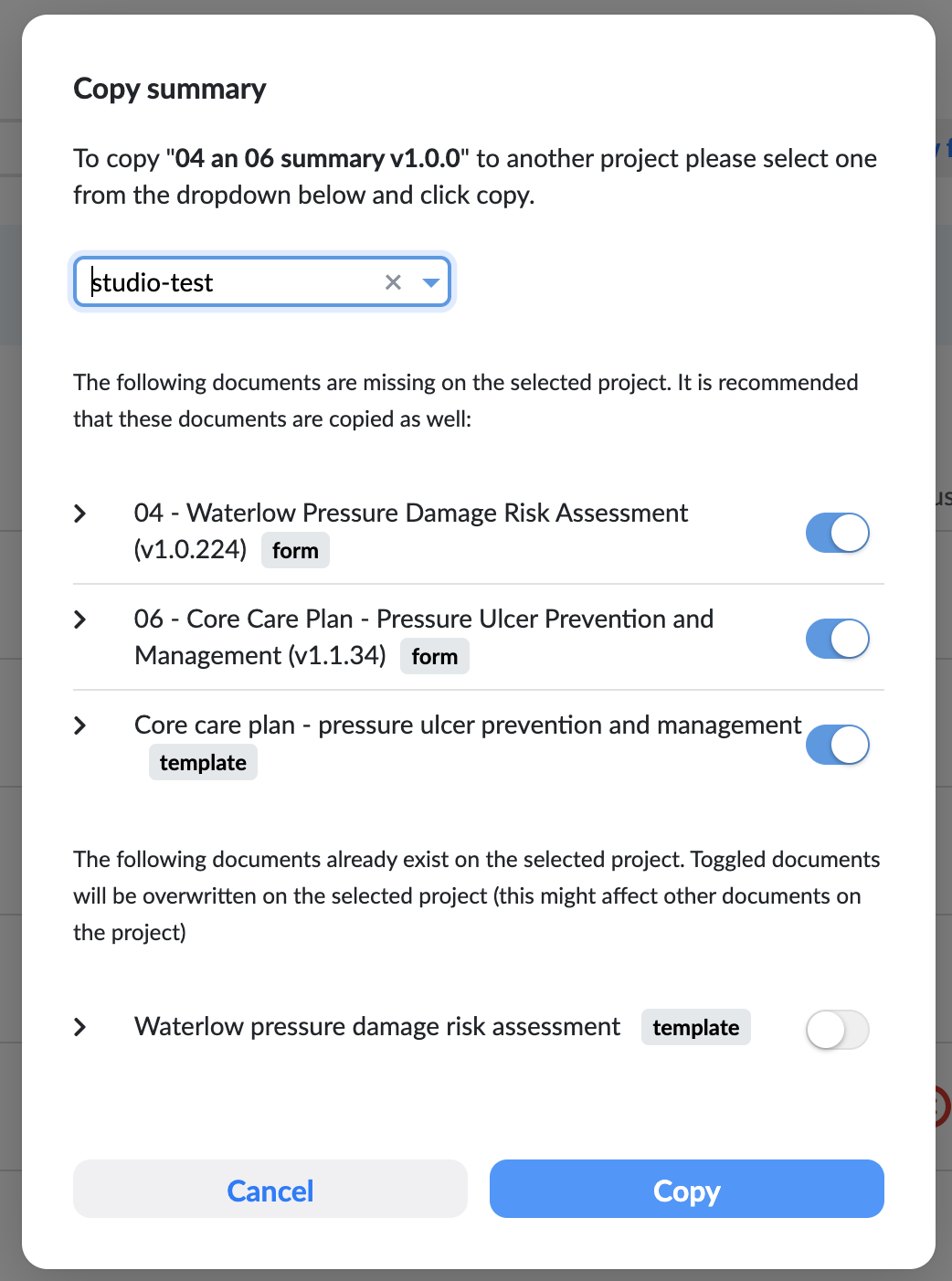
Similarly, when copying a summary you will be prompted if you want to copy the forms and templates used, if the target project does not have them. If the templates or forms exist, you will also have the option to view the information about who and when it was created on that project.

Can I let the user select one of the past measurements from a list?
Sure, in this example we will use a AQL vriable to query the last 5 weight results from the selected patient, show them in a column list and let the user select one to fill it into the template field.
Let's start with the AQL variable. On the left go to the variables panel, click "Add variable" and select a variable name. For the source, select "AQL" and in the AQL value, click on the "+" sign to add a query. You will be redirected to the AQL builder, when you can build the query. Find the desired template and specific field from the left panel. In this example we also want to add the information about when this data was recorded. We can find this information in the "Predefined objects" panel under Composition and composition -> start time -> value. Once we have these two fields, we can also limit them to the selected ehrId. We do this by adding the following line in the bottom before the last line when we set the LIMIT:
WHERE e/ehr_id/value = :ehrId
This will limit the results to the value of out external variable ehrId.
Below is an example of the AQL query which returns the last five weights and when they were recorded for a specific template and EHR ID:
SELECT m/data[at0002]/events[at0003]/data[at0001]/items[at0004]/value AS weight,
c/context/start_time/value AS composition_context_start_time_value
FROM EHR e
CONTAINS COMPOSITION c[openEHR-EHR-COMPOSITION.encounter.v2]
CONTAINS OBSERVATION m[openEHR-EHR-OBSERVATION.body_weight.v1]
WHERE e/ehr_id/value = :ehrId
OFFSET 0 LIMIT 5
Now to initialize this properly within the form builder, we need to add a test value to the ehrId external variable. Preferably one that has some composition data to it.
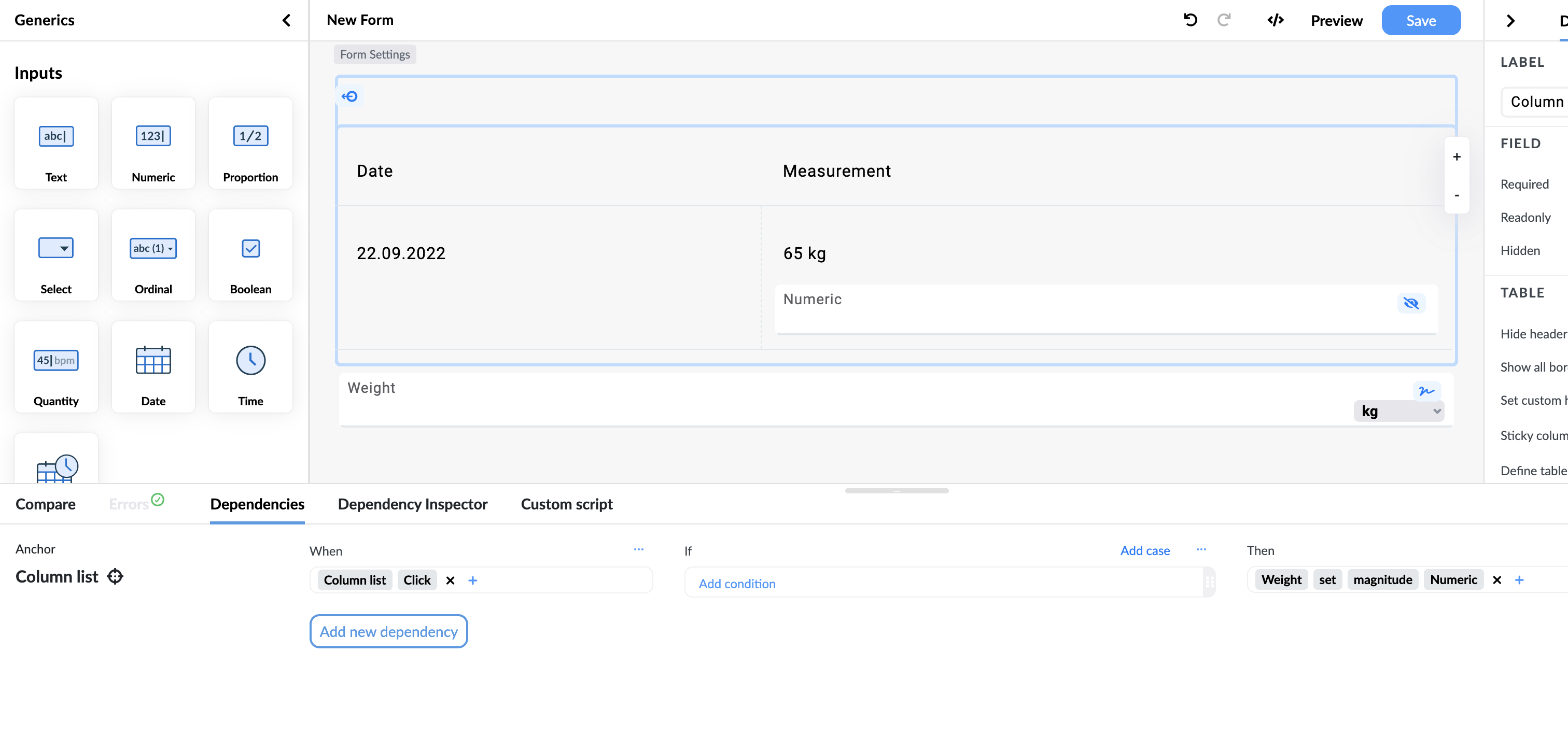
After we have this, let's put a weight field from the template to the form and add a column list to it as well. Set the column list datasource to the AQL variable we created. In the first row lets display the date. We can format it using FORMAT_DATE. On the second let's concat the weight magnitude and weight units. Here we will also put in a hidden numeric field. Set this field to the weight magnitude and hide it, we will be using it later.
Now let's create a new dependency that will use the weight magnitude from the hidden field and set it to the template weight field, when the row is clicked. It should look something like this:

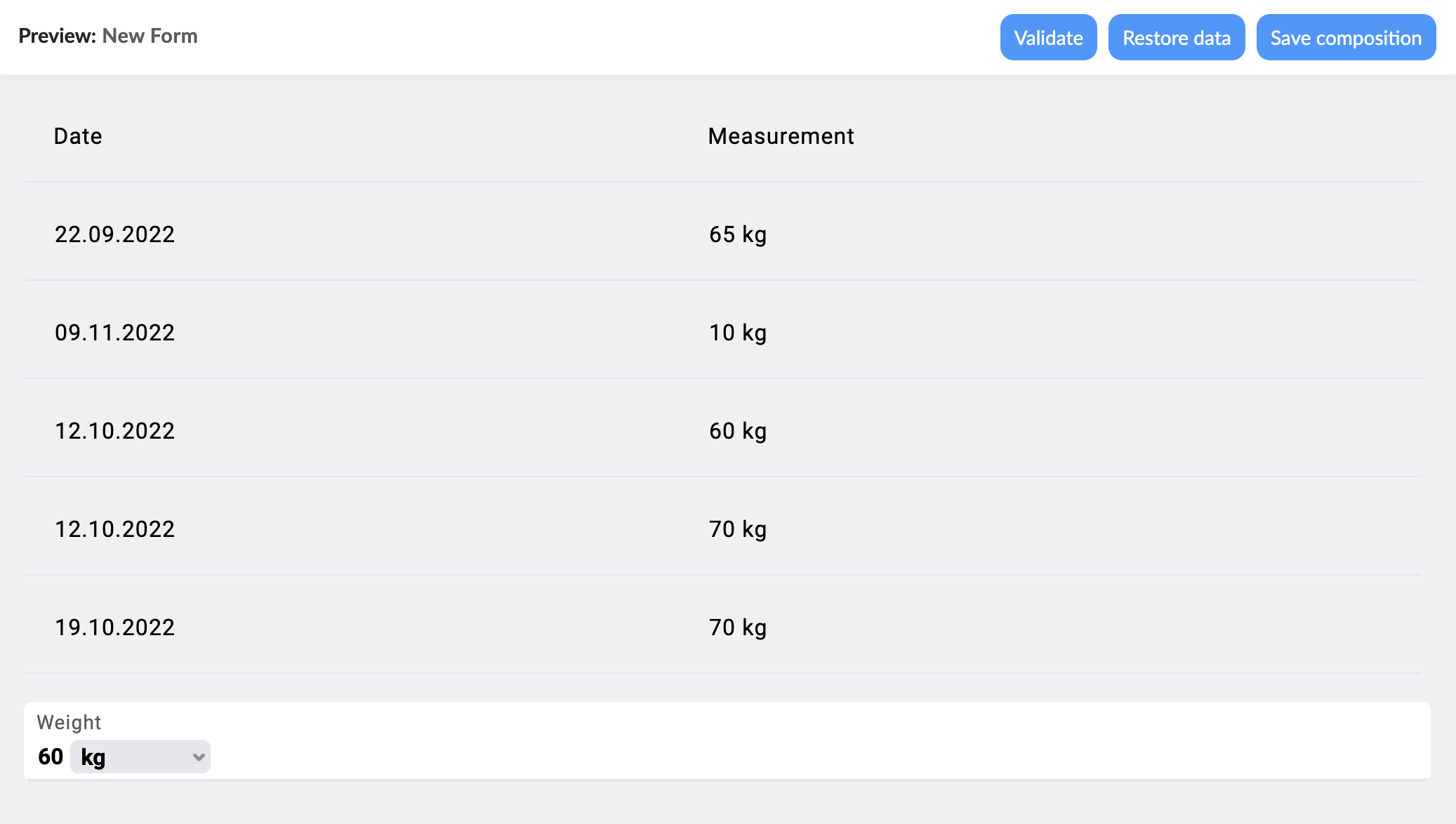
When we go to preview, the user can simply click a row of the column list and the weight will automatically be set with that value.

See the video example here:
Can I validate an email and only allow users to save the composition if it is in a valid format?
Yes you can, after you added your text field, go to the property panel on the right-hand side and search in the "Content" tab for the "Field validation" section. Here you can choose from one of the predefined patterns and select "Email" (if you want you can also provide your own pattern that needs to follow the regEx standard). You can also set your own error message if the pattern is not valid and if you have a multilingual form you can set the translations here too.
How do I update a composition instead of creating a new one?
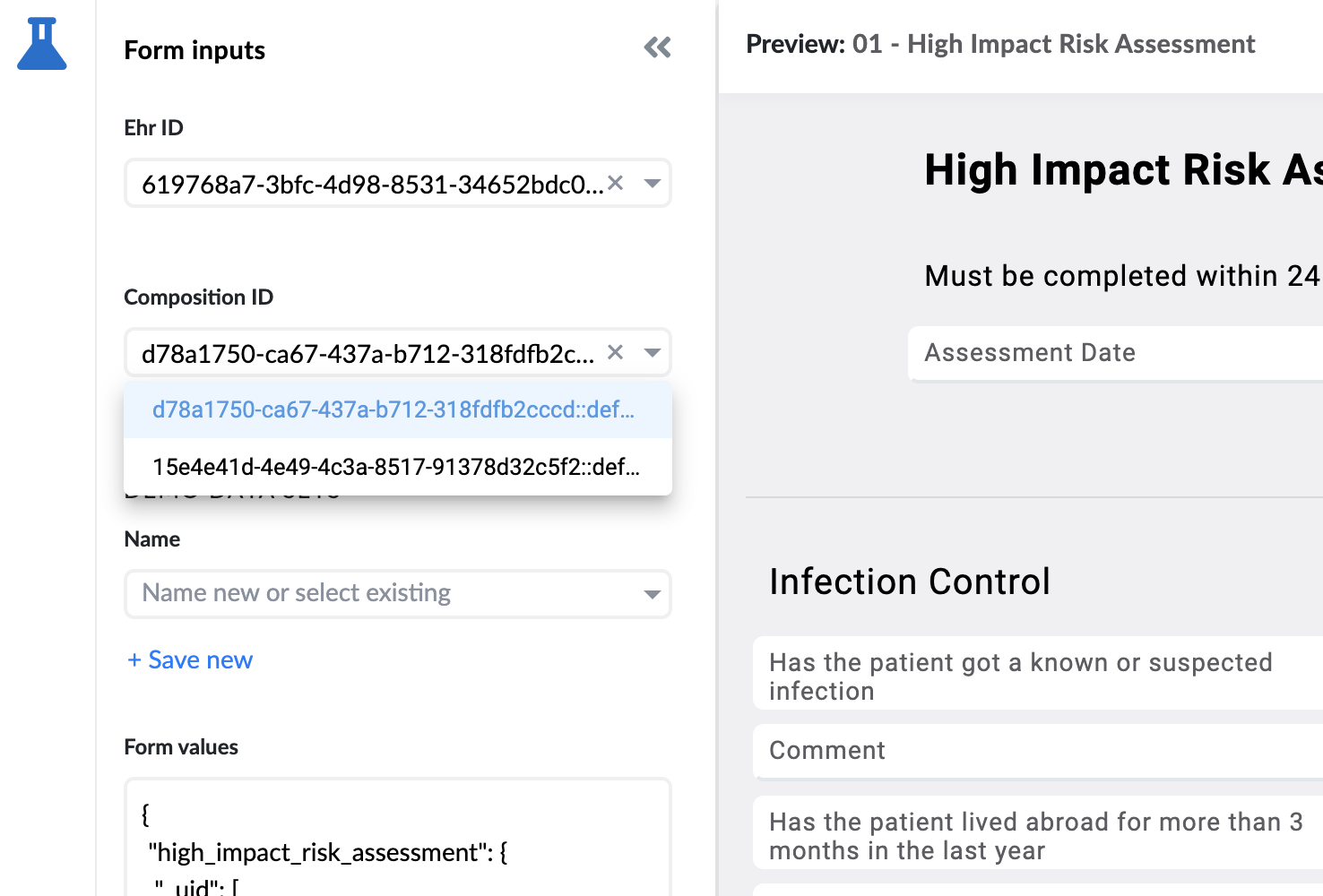
To update a composition you need to have a compositionId which you want to update. In the Studio you can do that on preview or the playground simply by selecting a compositionId from the dropdown on the left.

If you are building your own application using the form renderer, you need to provide it by setting the "compositionId" variable.
const environment = {
variables: [
{
name: 'ehrId',
value: '000-92ac-4bf6-bfed-f0d4b9f6'
}
]
};
const compositionId = 'f8805e7e-0000-1111-222c-74ca6b0a53e9::test::1';
fr.formEnvironment = environment;
fr.compositionId = compositionId;
The same will also be achieved if you are using the "auto prefill" functionality, since this also sets the form with a composition. After you have your compositionId set and the form is prefilled, you simply use the "Save composition" button in your preview / playground, or if you want button with a dependency on it that saves the composition. Saving like this will automatically update the composition instead of creating a new one.
How do I set multiple values as a default value to a Coded text or Ordinal field?
Setting more than one default value to a field that uses selection values, either coded text or ordinal or even text with options, is a bit different thant setting a simple single value, but not hard at all.
First you need to make sure that the fields multiplicity allows this, you can find the multiplicity settings in the property panel under the Design tab.
Once you are sure that you have the correct field and multiplicity settings go to the default value input in the property panel under the Design tab. When you click inside the DEFAULT VALUE input, you will get some options, scroll down until you find Function and click it. Now you will see a list of functions that can be used in the expression assistant. Find the one that says LIST and click it. Be sure to select the function from the dropdown of available functions (or from the expression assistant), because just writing LIST() will not work the same way.
The function LIST will be added to the input, and you will be positioned inside the brackets to add your values, you can use the dropdown to select the values you want, just make sure to separate them with a comma.
How to make API calls to IP addresses using the correct protocols and solve mixed content errors?
Sometimes your server environments do not have host names, and you have to provide the IP address of the server to make API calls. This is not a problem, you can use the IP address in the base URL field of the API connector. Just make sure that you follow these guidelines:
- The IP address must be a valid IP address, try pasting it into the browser to see if it is correct
- The IP address must be prefixed with the correct protocol, either
http://orhttps:// - If your platform uses
https://protocol then your API calls cannot usehttp://, otherwise you will get a mixed content error. It is always recommended to usehttps://protocol for secure connections, but if you must usehttp://then you can turn off the mixed content error in your browser settings. Just google 'how to turn off mixed content error in [your browser]' and you will find the instructions.
How do I know if a multiplicity of a container was added or removed?
If you need to know the number of multiplicity containers and have it updated whenever a user adds or removes a container you can use the EVENT_CHILDREN_UPDATED event type (you can find a full list of event types here.
This will fire everytime the children of a container are updated. However since this cannot be applied on the multiplicity container itself it needs to listen to the parent of that container so you will get the changes of its children.
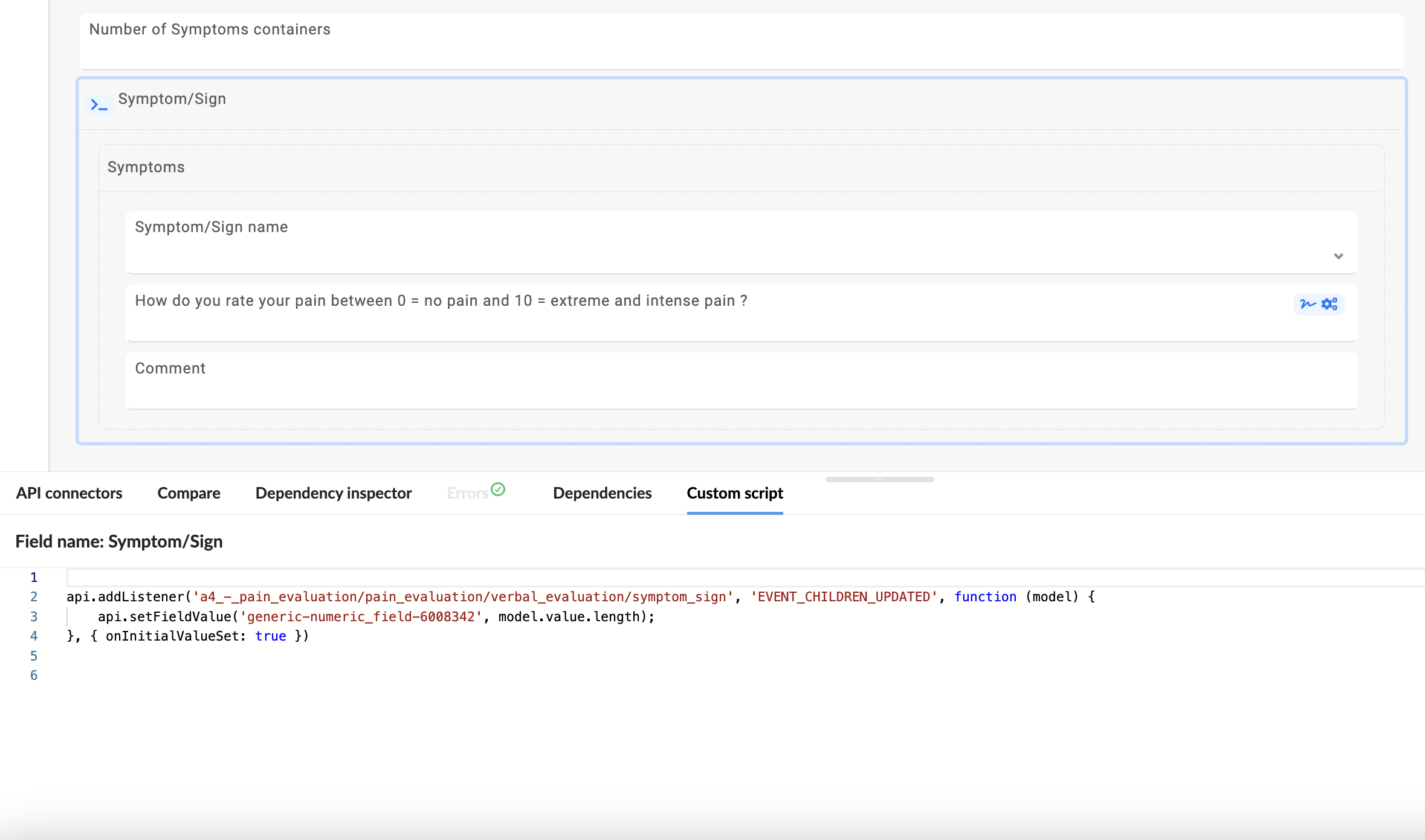
In the example below we will use a script that will fire everytime the children of the container Symptom/Sign are changed. This will get us back the model of this container and we can simply check the length of the array of the child model to see how many multiplicity containers of the container called Symptoms there are. We then write that number in a generic numeric field that we can show on the form.

api.addListener('a4_-_pain_evaluation/pain_evaluation/verbal_evaluation/symptom_sign', 'EVENT_CHILDREN_UPDATED', function (model) {
api.setFieldValue('generic-numeric_field-6008342', model.value.length);
})
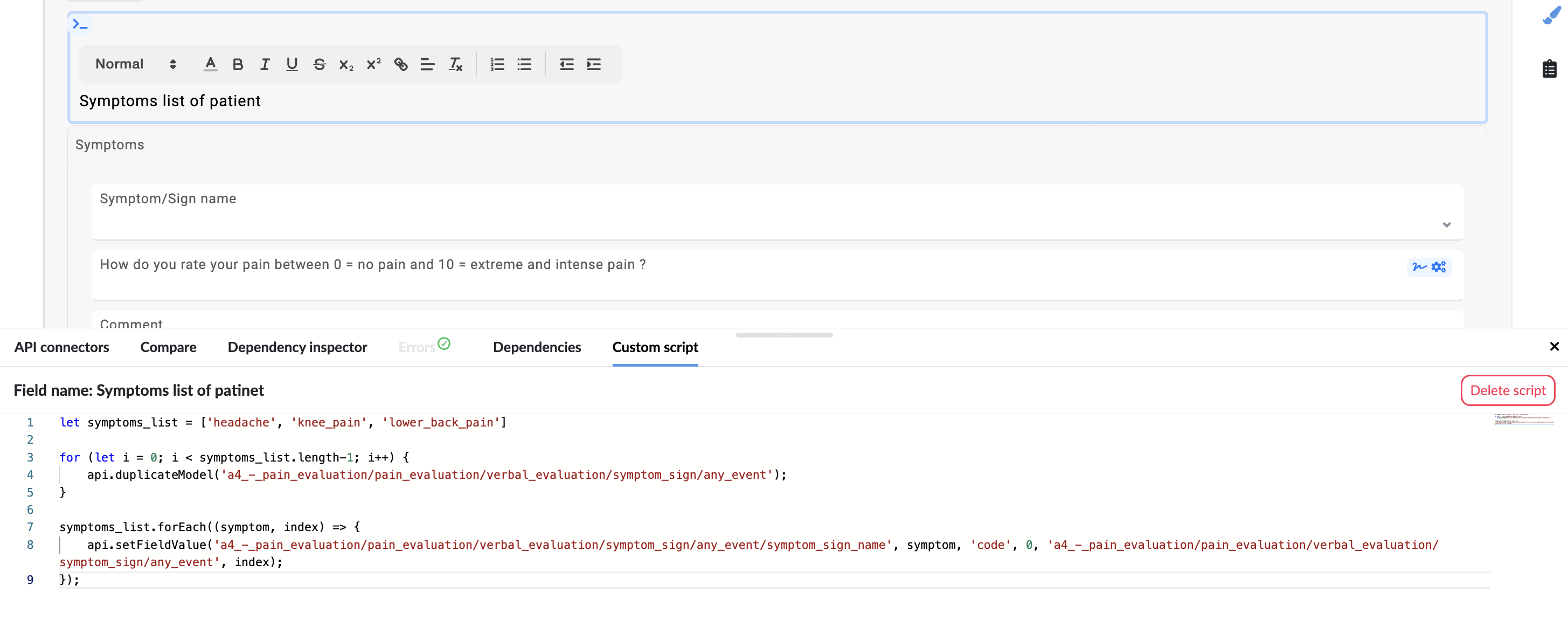
How do I set different values in a multiplicity container via script?
Let's say you have an array of values (can commonly be from an API response) and you want to set each value to a different index of a multiplicity container.
First we need a array of values, in this example we will set it in the script, but you can get it from a different source if that is your use case.
Secondly, in the script we will use the scriptApi function duplicateModel to make more instances of the multiplicity container. Here we need to be careful to use it 1 time less than the number of our values, since we will already have 1 initial container there when we open the form.
And lastly we set the values, we will use forEach on the array to get each value and the index and then use setFieldValue to set the values. Here we will use the properties searchWithinContainerTag and containerMultiIndex to let the script know exactly where we want the values to be.

let symptoms_list = ['headache', 'knee_pain', 'lower_back_pain']
for (let i = 0; i < symptoms_list.length-1; i++) {
api.duplicateModel('a4_-_pain_evaluation/pain_evaluation/verbal_evaluation/symptom_sign/any_event');
}
symptoms_list.forEach((symptom, index) => {
api.setFieldValue('a4_-_pain_evaluation/pain_evaluation/verbal_evaluation/symptom_sign/any_event/symptom_sign_name', symptom, 'code', 0, 'a4_-_pain_evaluation/pain_evaluation/verbal_evaluation/symptom_sign/any_event', index);
});
Can multiple users work simultaneously on the same form?
Simultaneous work on the same form can result in some unwanted issues. While multiple people may work on the same form, please note that if you save a version of the form and the other user/s also save a version of the form (different from your version), you will not have each others changes in the end. We strongly recommend that you wait with your work until the other person finishes.
While we cannot show you if someone is actively making changes to the form, we can warn you if any other users simultaneously have the same form open. We use the following methods to inform you about this:
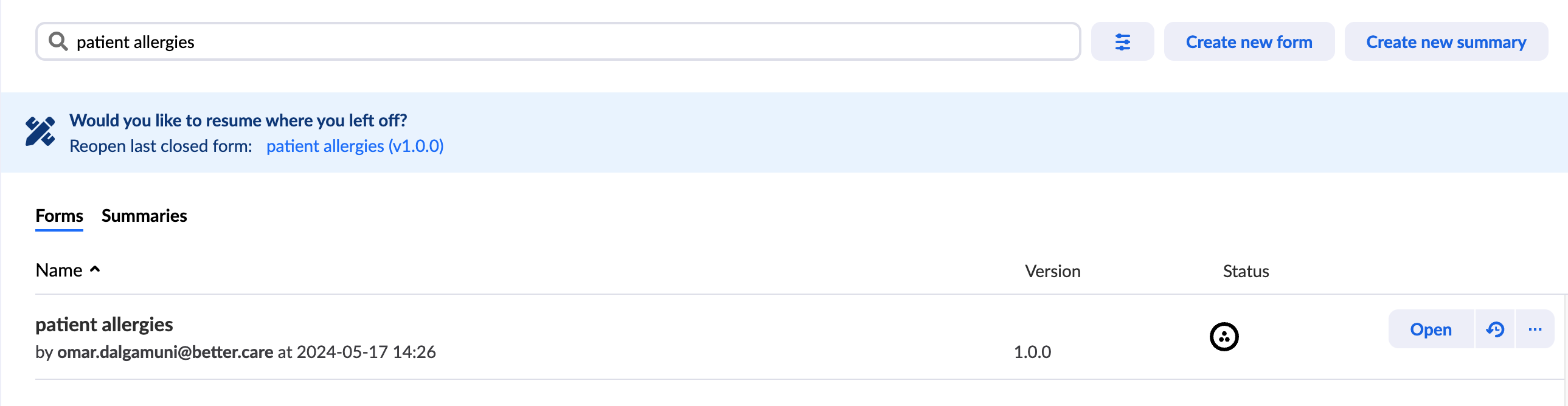
When showing the list of forms on Select Screen, a small icon will appear in the
statuscolumn if someone else has the form open.
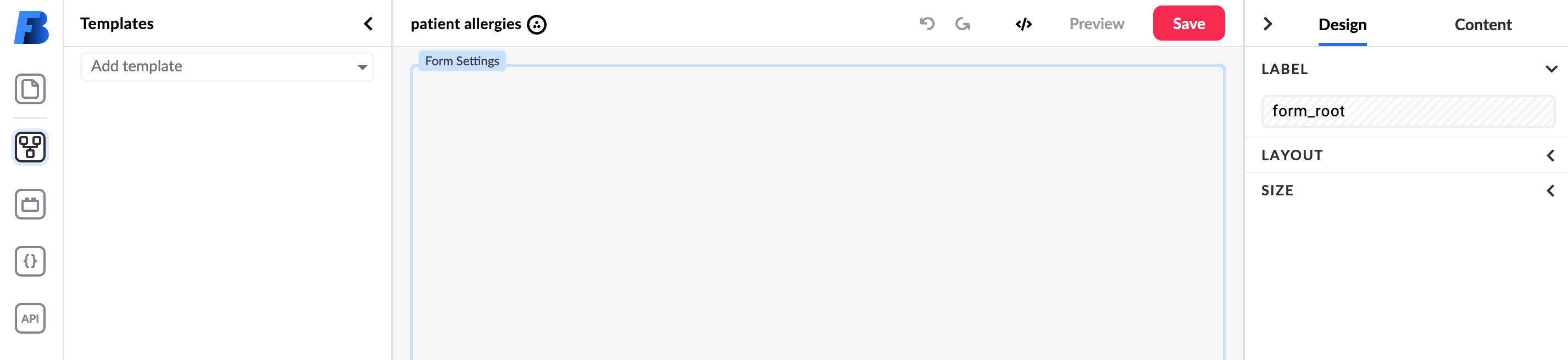
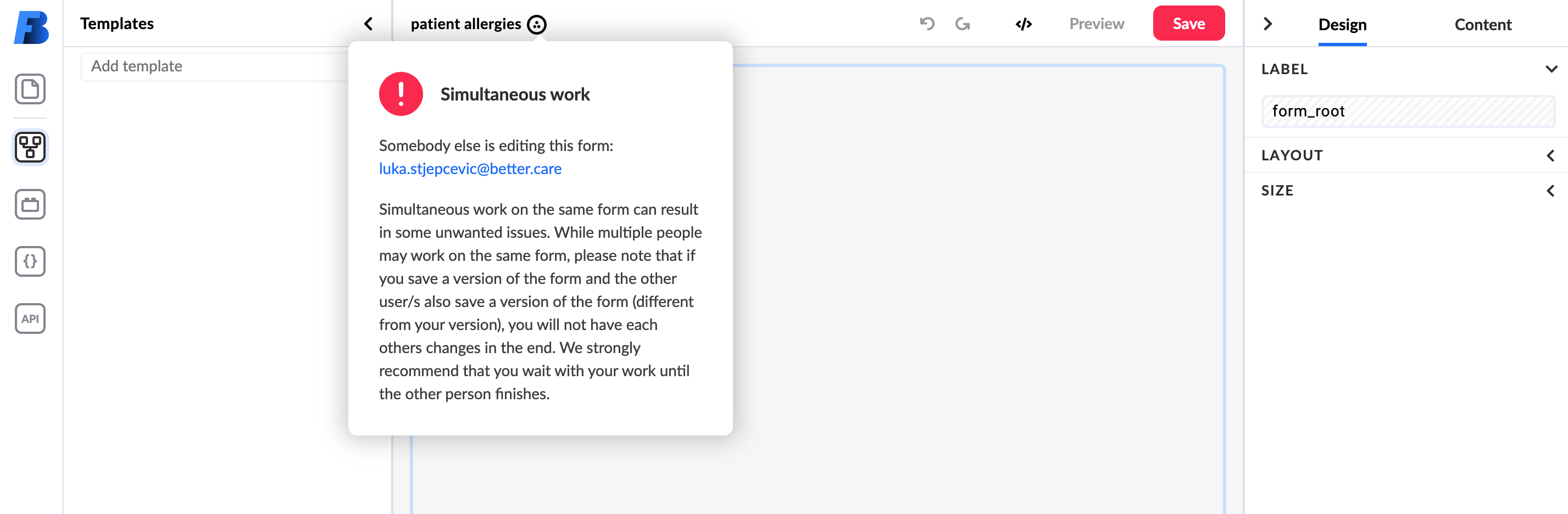
Collaboration icon on select screen When you open the form, an icon next to the form name will appear in the top left corner of the main toolbar.
Savebutton in the toolbar will have a red background if someone else has the form open.
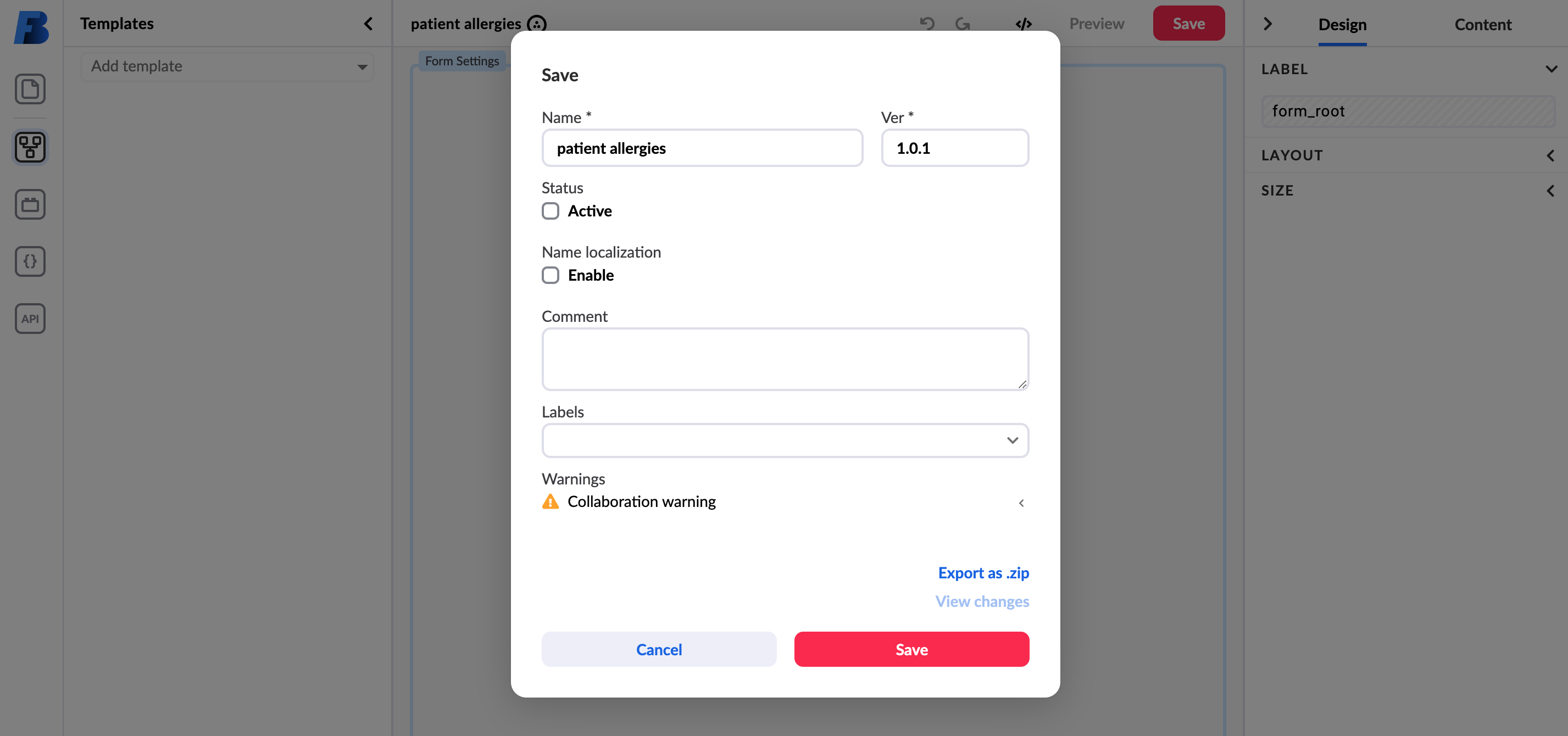
Collaboration icon in toolbar. Save button with red background When you try to save the form, the modal window will have a warning informing you that someone else has the form open.

Warning in Save window If you hover over an icon, a tooltip will appear with the name of the user who has the form open.

Hovering over the icon will show you who has the form open