Editor Screen Overview
The Editor screen is the heart of the Form Builder. It is a robust, low-code environment that simplifies the creation of complex medical forms.

Here, you'll be able to:
- add components to a page. Components can be either generics (inputs, containers, and buttons) or fields from templates,
- add variables to store important information,
- acquire data from internal or external API sources,
- create multiple-page forms,
- design and change the presentation of each element in the form and the form itself,
- add content from data sources to components,
- add interactions that are triggered by user input,
- preview and publish forms, and
- manage form versions.
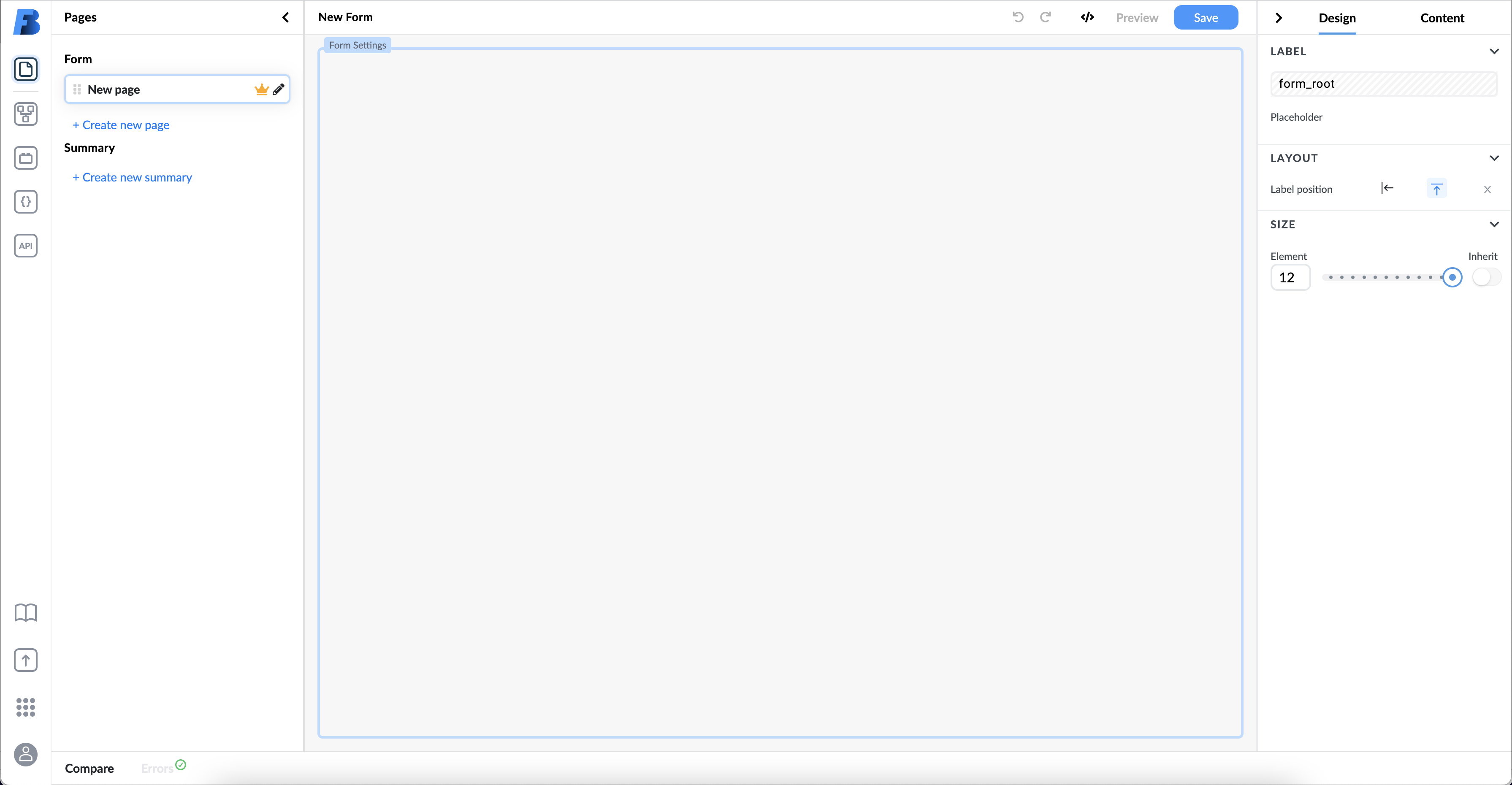
The Editor screen comprises:
- left panel
- right panel
- toolbar
- canvas
Left Panel
In the left panel, you can:
- add templates and generics to canvas,
- create variables to store values,
- add external and internal data sources to a form, and
- design multi-page forms for complex interactions.
Right Panel
In the right panel, you can:
- design and adjust forms and the properties of each component,
- add content to components.
TIP: Since different components have different properties and capabilities, the content of the right panel changes depending on which component you have selected on the canvas.
Toolbar

The toolbar contains the following information and functions:
- name of the form,
- name of the current page on the form (if the form has multiple pages),
- undo and redo changes,
- language picker,
- button to show code
- button that takes you to the preview and
- a save button.
Canvas
The area between the left and right panel is called canvas. This is where you drag and drop components to in order to include them in a form.