Widgets in Form Builder
Widgets are technically a custom web component that you can install from Marketplace into your form in real time.
They work in similar way as other field blocks (like input text) with two major differences:
- source code for widget is not part of Studio. This means you can update the widget version without the need to update Studio.
- What widget can do and how it behaves is not part of Studio application. It is the responsibility of a developer creating a widget to configure it according to his needs.
Widgets works similarly to generic elements. There are three types of widgets: read-only widgets (such as patient banner), input widgets (such as input text), and action widgets (such as buttons). When widgets serve as input fields, the data entered by the user is stored in the same location as generic elements.
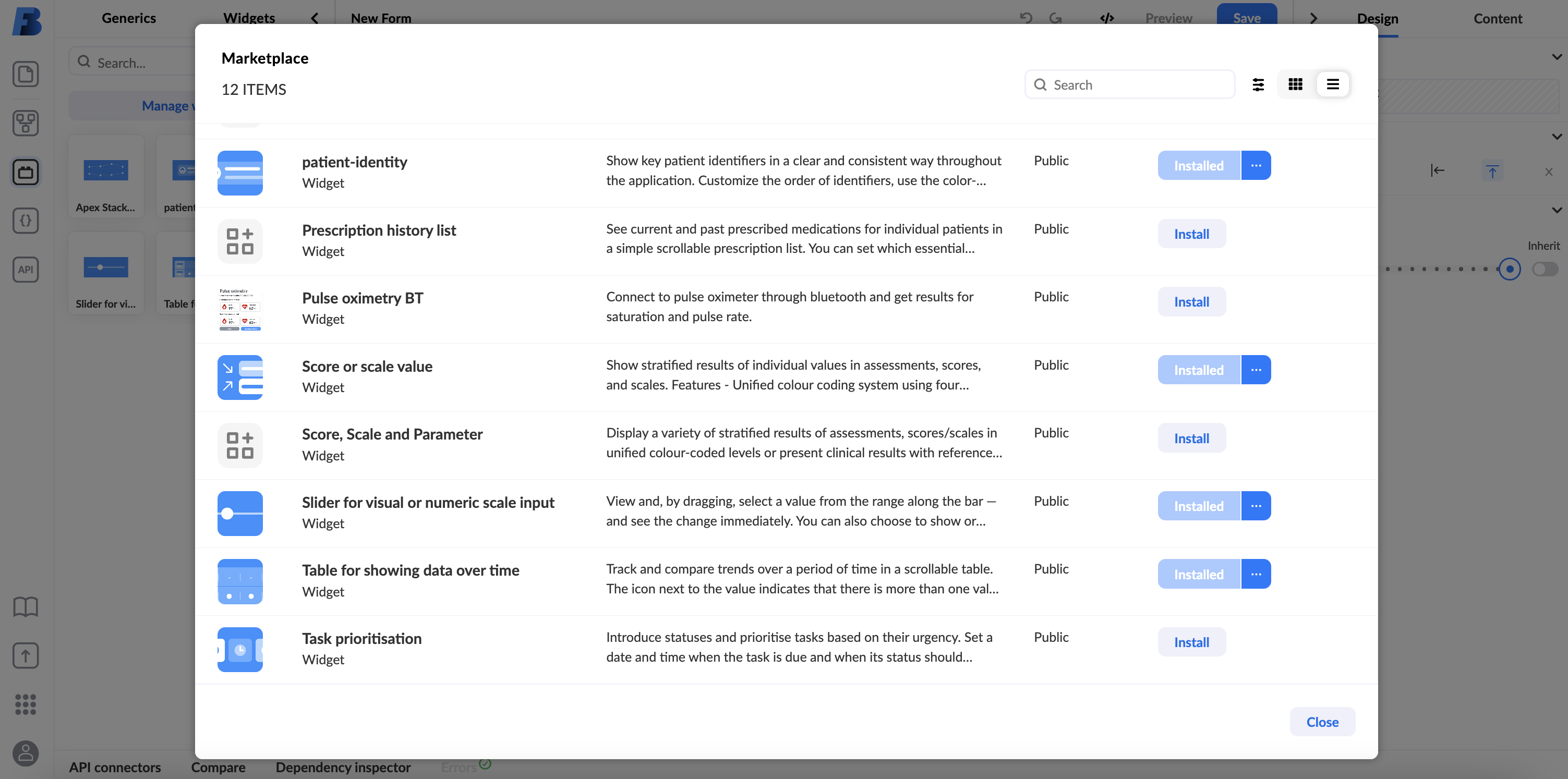
To access the Marketplace and download a widget from there go to generics panel and choose Widgets tab on top of the panel:
You get a modal where tou can pick which widgets to install

Widgets that are installed will be shown in generics panel or in Marketplace if you click on installed tab.
Using widgets is very similar to using other components. You simply drag and drop the widget on the canvas.
All Widgets have 3 sections in the content right side panel:
- widget data mapping (configuration)
- widget update triggers
- widget version
Widget configuration
The person who created a widget also gives user the ability to change how the widget behaves - configure it. Configurations are simple settings that tell us how widget will work. These settings don't respond to change and are configurable per widget on the canvas.
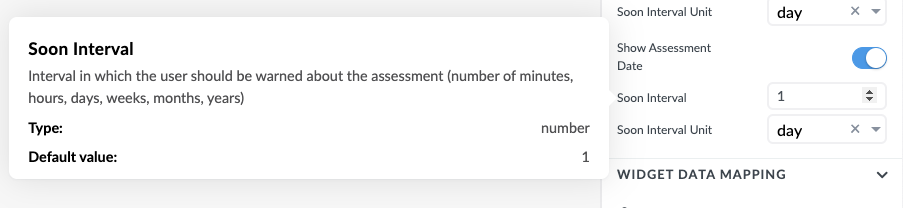
Sample patient configuration:
Hovering over property in configuration of data mapping will you give you additional description what this property configures:

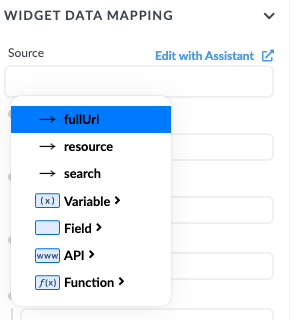
Widget data mapping
To bind the data from a form/external API/variable you need to configure data mapping.
Data mapping can be configured from different sources and has expression assistant.
If the widget resides in the parent component (column list or stacked list) then it inherits data binding properties:

When you define a new API call on widget you can override al the declared parameters in API in mapping:
Update values when
Widget will initially update when the values are passed in for the first time. If you want the widget to update at a later time (e.g., when new data is available), you have to specify exactly when you want it to update, since widgets do not react to every data change. To achieve this, you can specify a condition in the property panel to trigger the update.
For example, this widget will update when the patientAllergies variable is not empty:
Widget version
When you add the widget to the canvas it will automatically have the last version picked.
You can use older version (but is not recommended) by selecting different version from a dropdown in widget version section
If the widget on the canvas doesn't use the latest version (either because previous version was selected or new version has been published) then you will see the green notification icon on the canvas:
Video tutorial
In this video, we show you how to configure a Better score widget using an AQL variable.