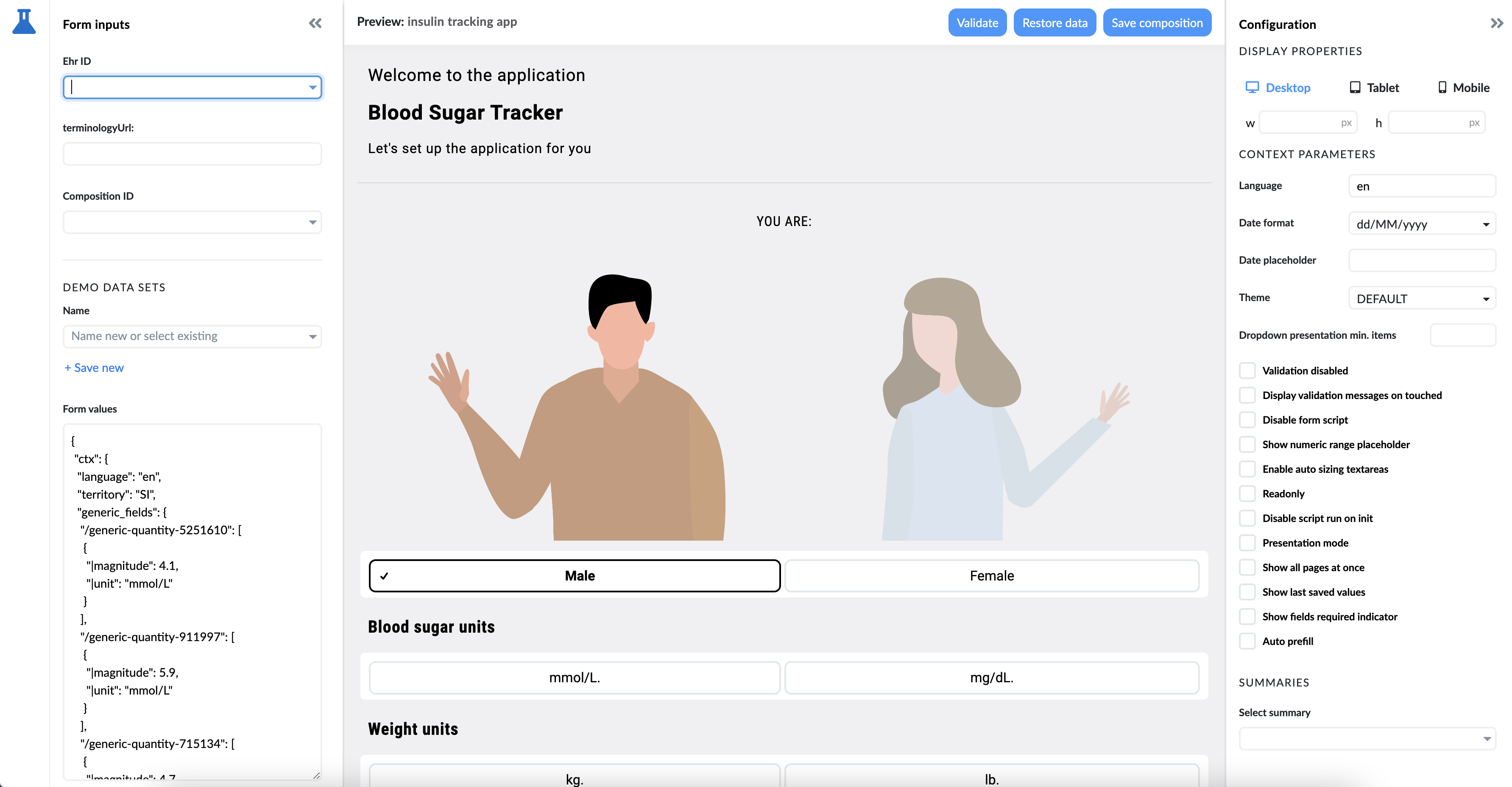
Preview Screen
Clicking the Preview button in the Editor screen opens up a new browser tab with The Preview screen. Each time you change a form in the Editor screen, the changes will automatically be reflected in the Preview screen, in real-time.
The Preview screen lets you:
- check/validate how a form looks and acts like in real-time,
- configure a form's variables,
- see how composition values change in real time,
- save data as a composition to the EHR server,
- review how a form is rendered with different display properties and parameters.
In the Preview screen, you are able to:
- validate a form,
- input data to a form and save a composition,
- review how a form renders on desktop, tablet, and mobile devices or a custom-sized screen,
- test interactions between different parts of a form, and
- change display and context parameters.

The Preview screen comprises:
- left panel,
- right panel,
- toolbar, and
- canvas.
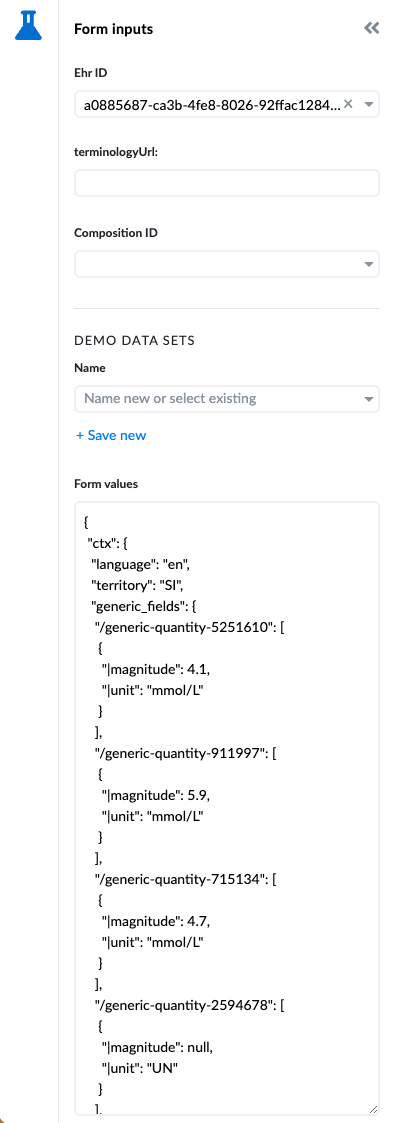
Left Panel

In the left panel, you can:
- Input form variables - main form variable is EHR ID, and if specified it also allows you to store the composition.
- Check the previously saved compositions of the form.
- Review form/composition values.
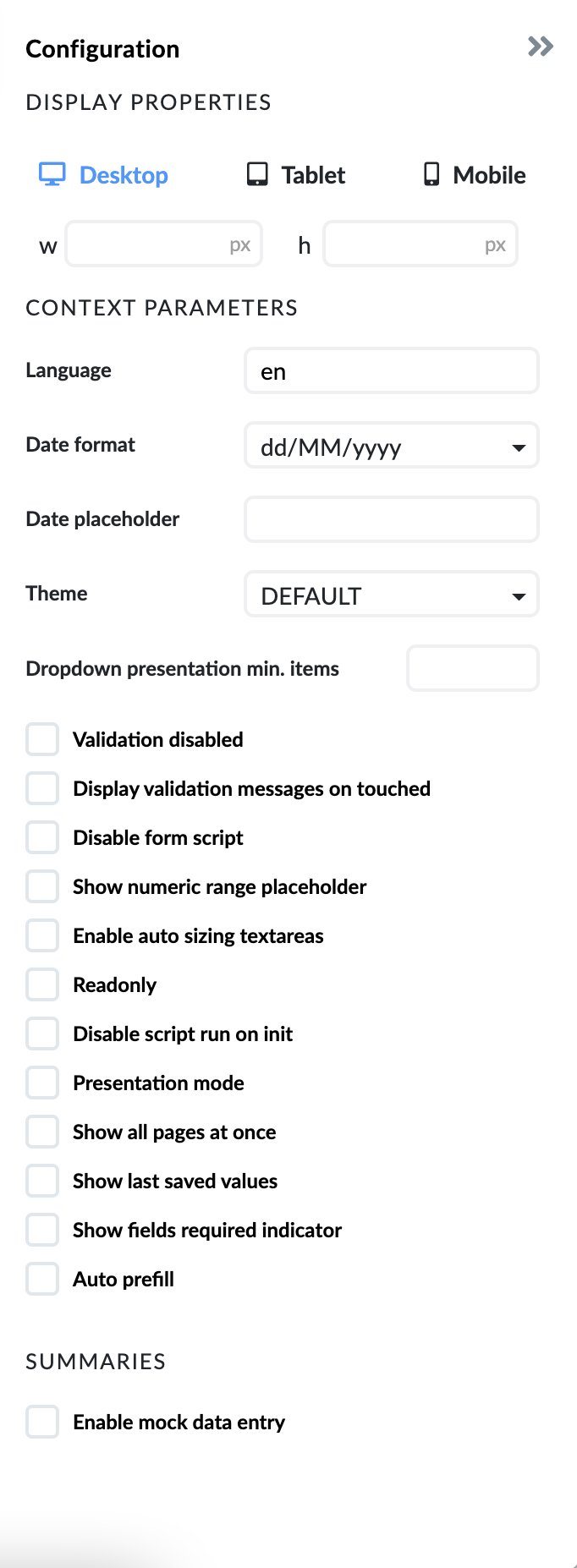
Right Panel

The right panel enables you to:
- Review how a form is rendered on desktop, tablet, and mobile devices or a custom-sized screen.
- Review how a form is rendered in a different language.
- Change the date format for localization purposes.
- Change other context parameters.
Toolbar

In the toolbar, you can:
- validate a form,
- restore a form to its defaults, and
- save a composition.
Canvas

Canvas is where Studio renders a form.