Script
We strongly encourage use of interactions, but we know that sometimes you can not achieve everything with predefined actions. Therefore, we allow you to add scripts to form components.
To add a script to a form component, click the New script button, and a bottom panel will open with an integrated code editor.
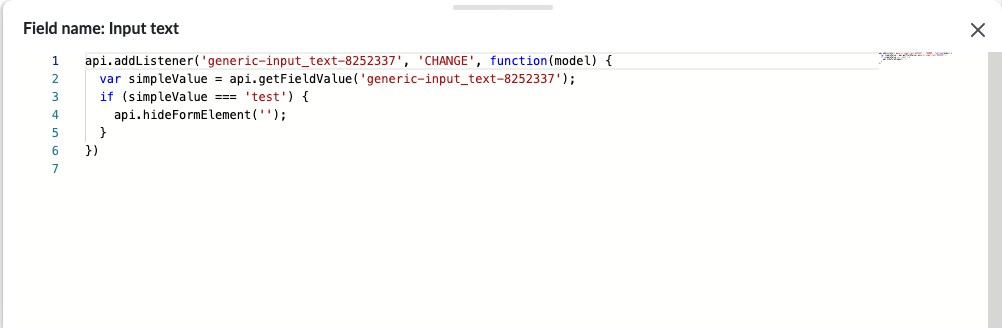
For your convenience, there is a boilerplate code with value change listener for form component to which the script is appended.
The Editor inside Studio is enriched with full set of available ScriptApi functions, as well as JavaScript APIs. To show
autocomplete options for ScriptApi just start typing api. and the Editor will provide you with all possible options (or press ctrl+space).

See full ScriptApi documentation for comprehensive set of provided functions.