Dependencies
Dependencies let you interact with the user input.
You can add different interactions constructs on selected fields. With interactions, you can make a form dynamic.
You can:
- show/hide elements based on the user input,
- call an API when the user clicks on a specific element,
- change the value of variables, or
- perform calculations.
Tagged Components
You can use tags in interactions with the user input.
For example, you could tag several components with the same tag and then hide all the tagged components when a user enters a specific data, e.g., checking a checkbox.
Interacting with the User Input
The Dependencies view helps you create forms that can interact with the user's input. For example, when a person filling in a form selects a specific value in a component, you want to show/hide part of the form or change the value of another component.

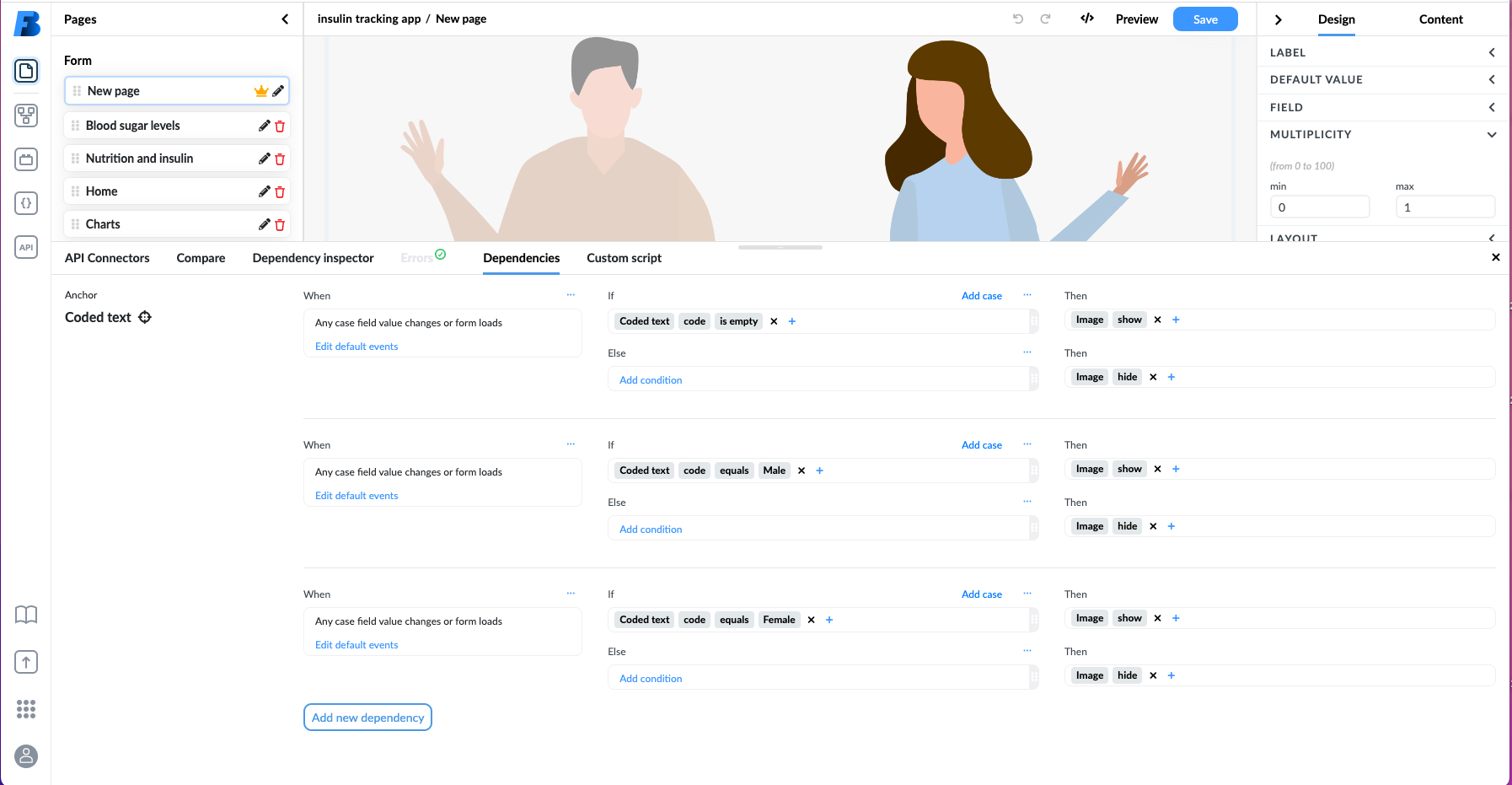
For example, you want to show the appropriate image when the person filling in the form selects the patient's gender. You have three options:
- When a gender is not selected, you want to show an image where gender is blurred.
- When the user selects a female gender, you want to show an image where a woman is shown.
- When the user selects the male gender, you want to show an image of a man.
Interaction Dependencies
Dependencies are a list of expressions defined on different elements. They act as a tool of logical elements that you can use if you are not a developer. They represent one of the most advanced features of the Form Builder.
They are composed of three different types of clauses:
Events - "When" Clause
The When clause is the action that triggers the specific dependency. By default this is set to two actions which are:
Any case field Value changes and
Form Loads.
Only other default is when adding a button, which has the default When clause set to Button click.
Additional to these default events, others include When field Visibility changes and Collapse toggles.
Cases - "If / Else if / Else" Clauses
In the cases section of the dependencies you can write specific If cases, to specify when a action will happen.
You can separate them with and or or. You can also create multiple cases, that will behave in a else if manner, but if you leave a case empty it will turn into a else case, that will happen whenever the above cases will be false.
In the table below find the available events that you can use in this clause.
| Action | Description | Supported on |
|---|---|---|
is hidden, is shown | As the name implies, it checks if the selected field is either hidden or shown on the form. | all fields |
is disabled, is enabled | Checks if an input is enabled or disabled. Works only when form isn't in readonly form. | all inputs and containers |
equals, not equals | Checks if a specified value equals or does not equal the value of the selected field. | all the inputs |
is empty, is not empty | Checks if the selected field is either empty or not empty. | all the inputs |
changes | Triggers everytime the selected field changes. This can of course be either via user input or via another dependency that changes the value of the selected field. | all the inputs |
is valid, is not valid | Looks at the validation of a selected element or page and returns the according true or false response. | all the inputs, containers and pages |
contains, not contains | Checks if the selected field contains a specified value, the main difference between 'contains' and 'equals' is that 'contains' will be true even if the field has other values, including the specified one. | string inputs, dropdown fields (DV_CODED_TEXT, DV_ORDINAL, DV_SCALE) |
starts with, ends with | Checks if the selected field starts or ends with a specified value. | string inputs |
>, <, =, >=, <= | Logically checks if the number or date, time, datetime is bigger or smaller from the value specified. | all number (numeric or whole numbers) fields and variables |
Actions - "Then" Clauses
In the Then clause you can add all the different actions you want to execute once the before-hand When and If cases are true.
Example
When you select a field or add a variable, you can select between all the possible interaction options, e.g., 'is empty' or 'changes'.
Dependencies in a Multiplied Container
When you have a multiplied container, the interactions are locked in the container context.
Managing dependencies and dependency cases
When you have many dependencies or dependency cases, options for managing them can make it easier for you to handle them, especially when you need to create dependencies that are similar to each other. Managing options allow you to edit the order of cases, delete them, copy and paste them, cut them and duplicate them. You can acces this options by clicking the '...' button in the right top of 'When' and 'If' clauses.
For example, if you need similar dependencies on any other field, you can use the copy and paste option and then adjust the details. If you mistakenly added a case to a dependency and you want to move it to a different one, use cut on the field you want to remove it from and paste it on any other field. You can do this with specific cases or whole dependencies. If you need the same case or dependency multiple times on the same field, and you just need to change some details, use duplicate like in the video example below.