Pages
Presenting all the content on one page can be challenging, especially for smaller or mobile devices. That's why we enable you to distribute a form's content across multiple pages.
Pages are independent, and how the user moves between them is defined by the logical construction. Pages can work as a typical wizard, or the person filling in a form can move between them in a way defined by associations that you create. For example, you can create a form where a page's content depends on the user input of the previous page.
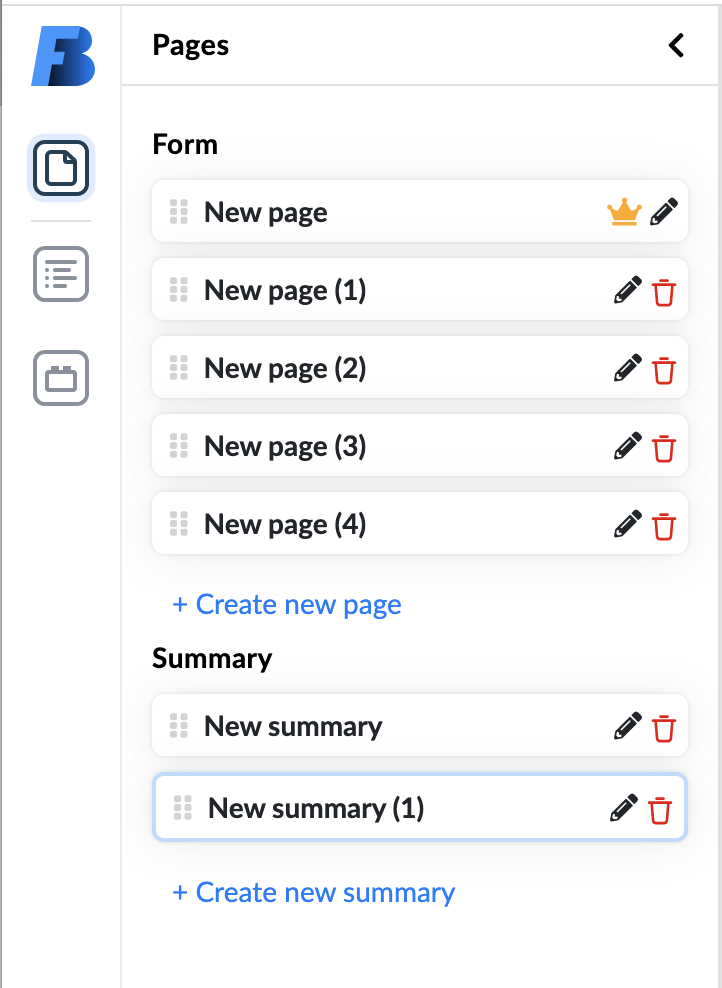
To access the multi paging menu, you need to click the Pages button in the left menu panel:

Here, you can create as many pages as you want by writing the name and pressing the [+] button.
The crown icon describes the main entry page. You can change the main entry page at any time by clicking the pencil icon and then the Set as entry page switch.
You can delete all pages except the main page by pressing the red bin button.
If you press and drag the six dots on the left side of the page name, you can move pages up or down the list.
If you don't want to present some pages in the presentation mode, you can hide them by clicking the Hide in presentation mode.
To read more about presentation mode, you can navigate to the presentation mode documentation.
Moving components between pages
When you have a component selected it is possible to move it to another page by clicking on the content panel
Moving Between Pages
To move from one page to another, you need to add an expression in the dependencies. To read more about dependencies, click here.
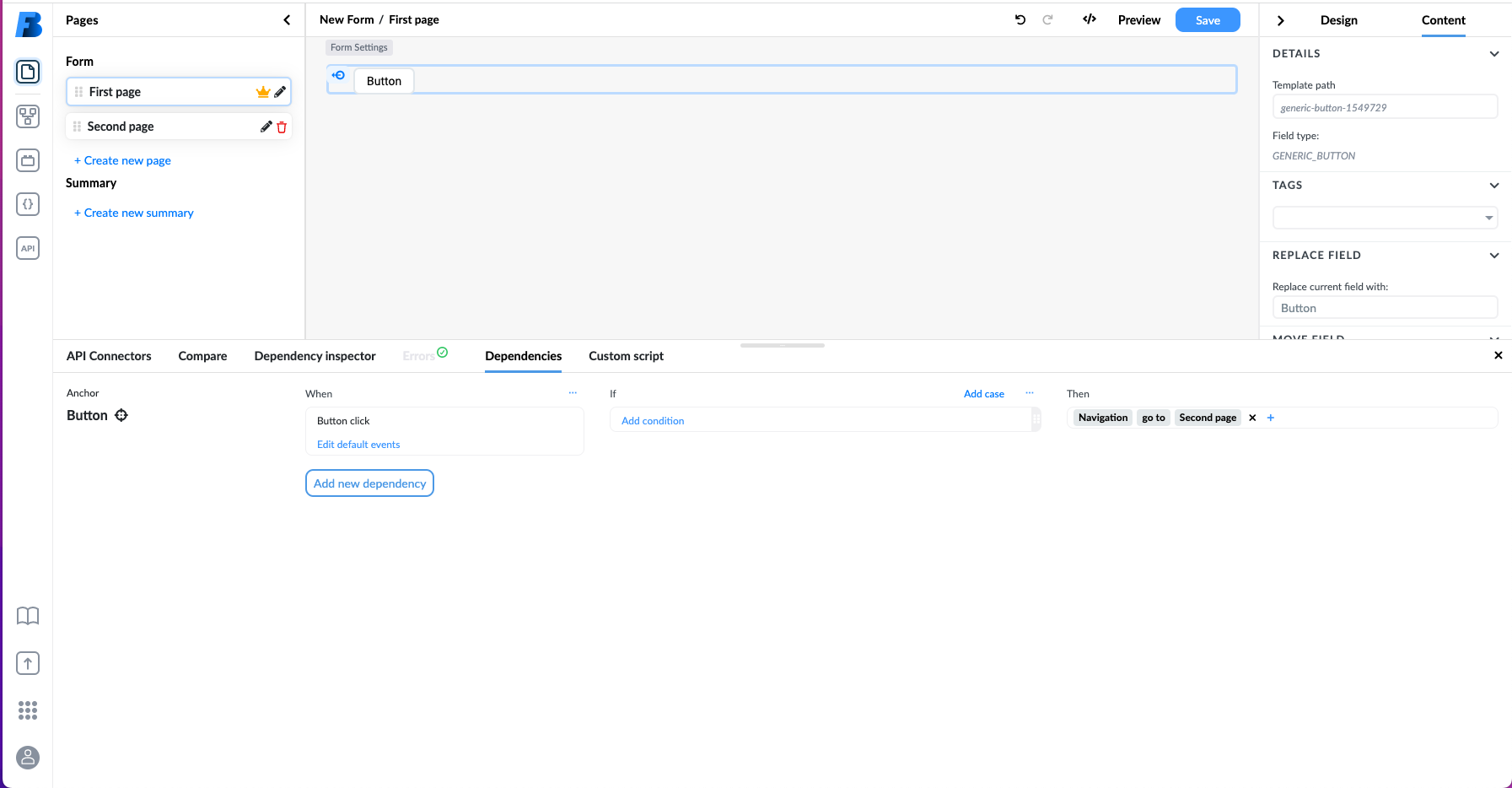
You can provide the navigation with the 'then' expression clause. The most common scenario will be to navigate the person filling in the form to the next page if he clicks a button. The expression for this example would look like this:

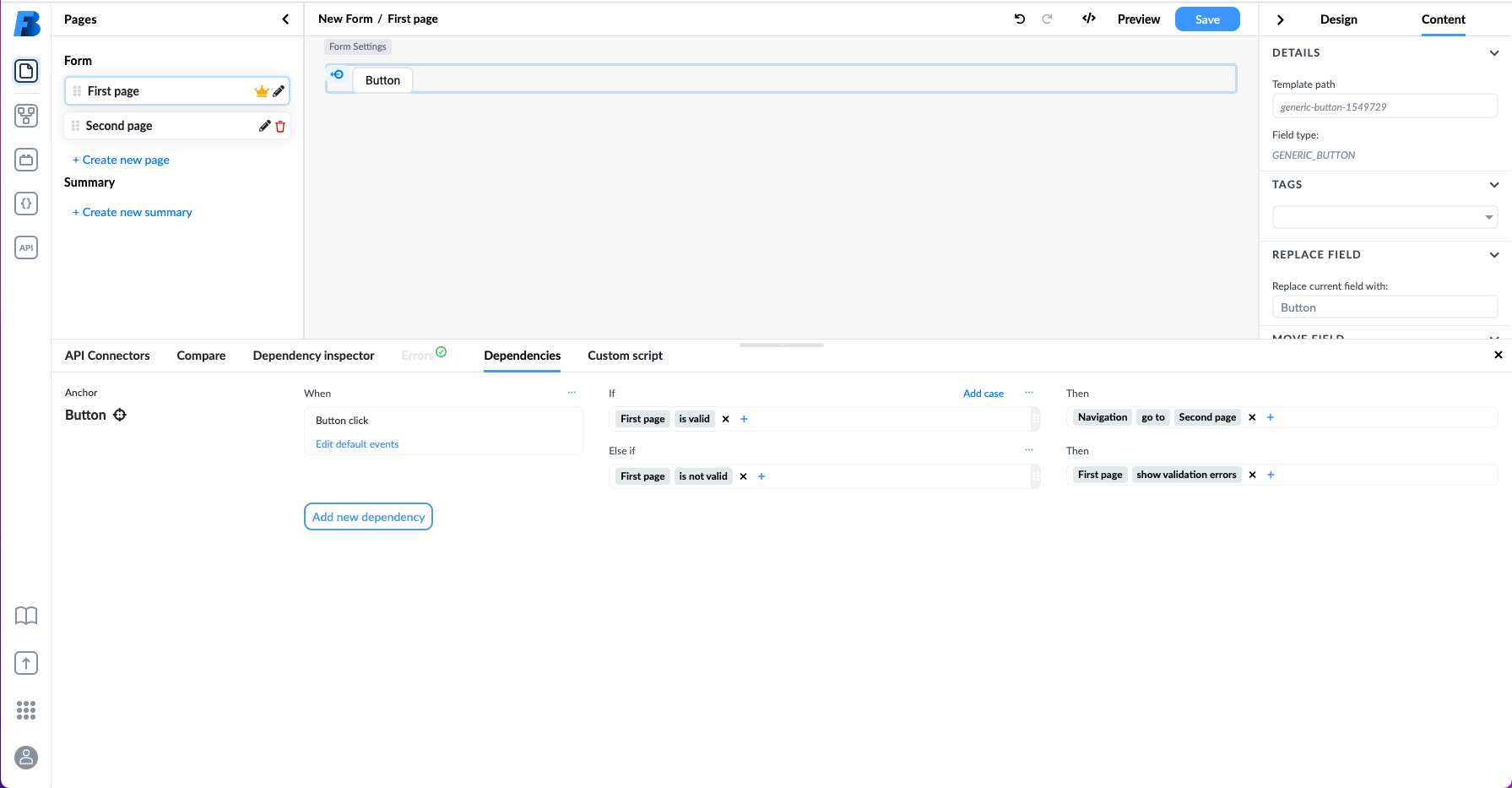
Another common scenario is letting the person filling in a form navigate to the next page only when she fills in all the required fields of the current page. If the user does not fill in all the required fields, you will want to show all the errors on the current page. To achieve this, you will need two expressions - one expression to navigate to the next page if the current page has no errors, and the second expression that shows the errors of the current page, if there are any.
In this example, the current page is Main page, and we want to navigate to the Second page when the user clicks Next: