Buttons
Buttons are generic components that allow you to attach actions to them.

The button doesn't have any actions set and by itself does not do anything - you can hook actions to the button.
The most common examples are:
- saving the composition or incomplete composition,
- toggling the visibility of some components, and
- moving to another page.
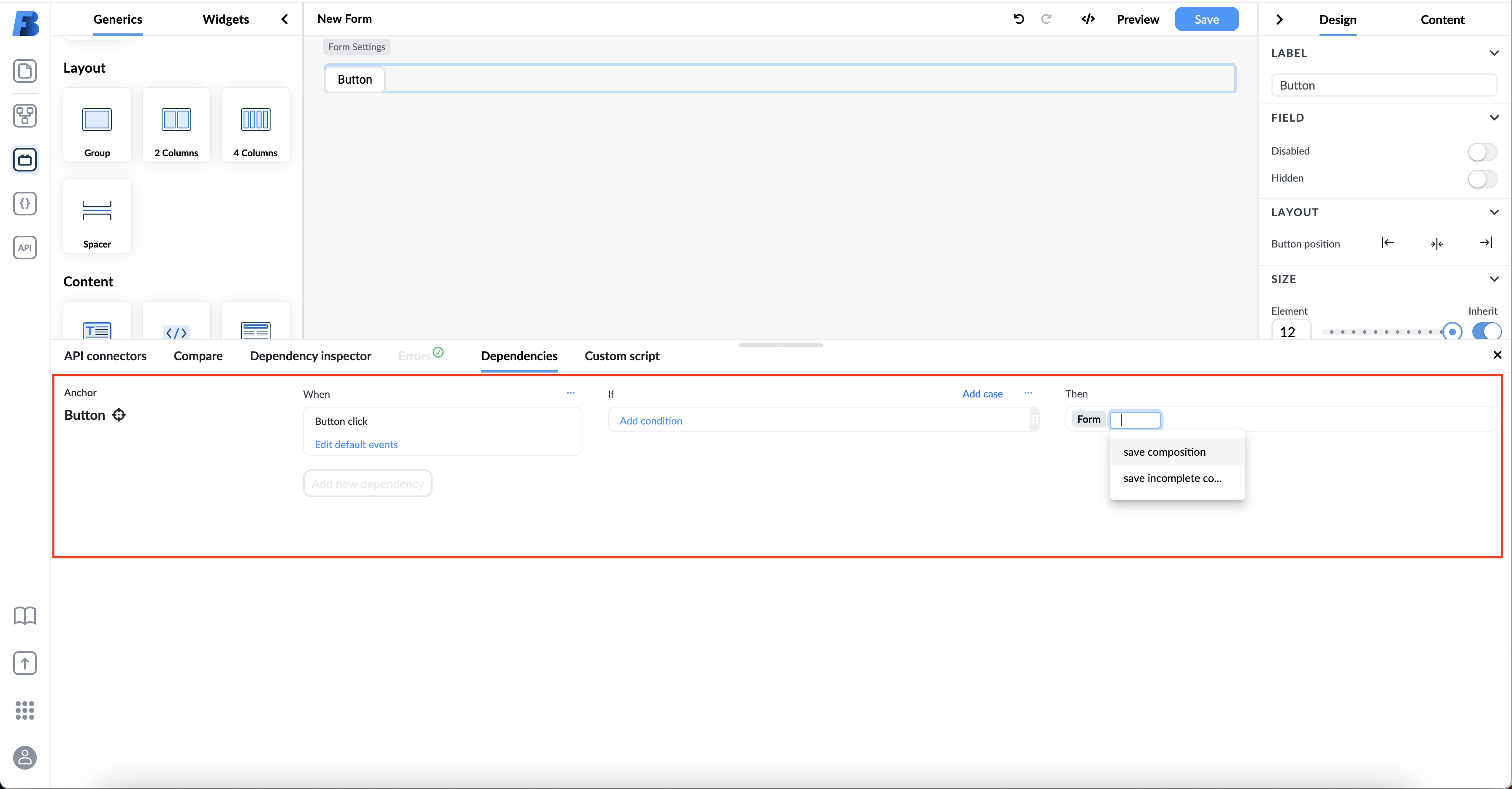
The example where we use the button to save composition or incomplete composition:

NOTE: When adding the dependency
Whenclause, you cannot add anOtherwiseclause because buttons don't have an otherwise option.
You can change the style of a button by setting the style in the property panel's Design tab. You can switch between four different styles: