Image Canvas
Image canvas lets the user draw on a selected image and then upload the image to an external server.
The column list is available in the Containers & Other section. You can drag it to the canvas.
Prior to using the image canvas, the initial image needs to be selected and uploaded. Image canvas must be connected to POST request of API connection to store the images somewhere.
Uploading API Endpoint
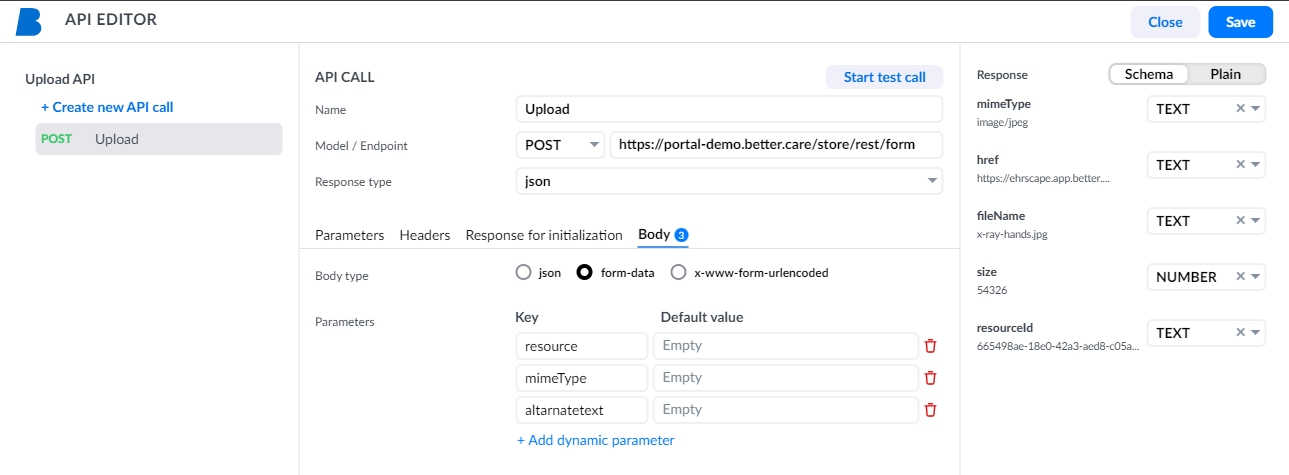
To save an image, you need to set up an API endpoint. The method for saving images needs to be a POST method. The method will receive form data and save a file.

The example above expects three parameters: resource, mimeType, and an alternativetext parameter.
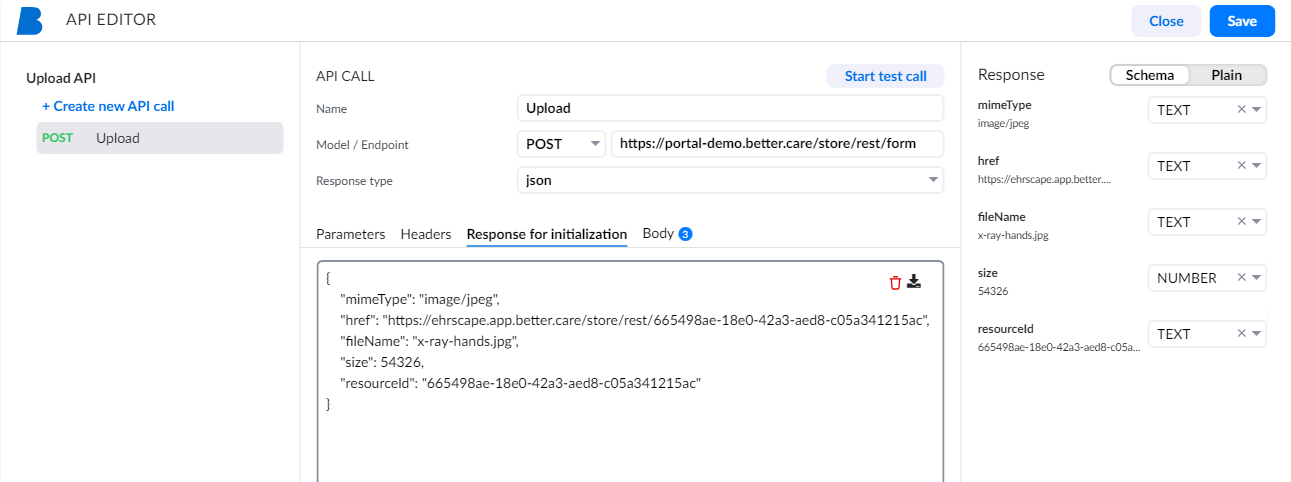
Add a sample response of an API endpoint to the Response for initialization field and click the Start test call button to initialize the API.

Now, you can include the endpoint method to the Image canvas.

For more information about using APIs in forms, see API connectors in the Bottom Panel section.
Adding Upload API to the Image Canvas
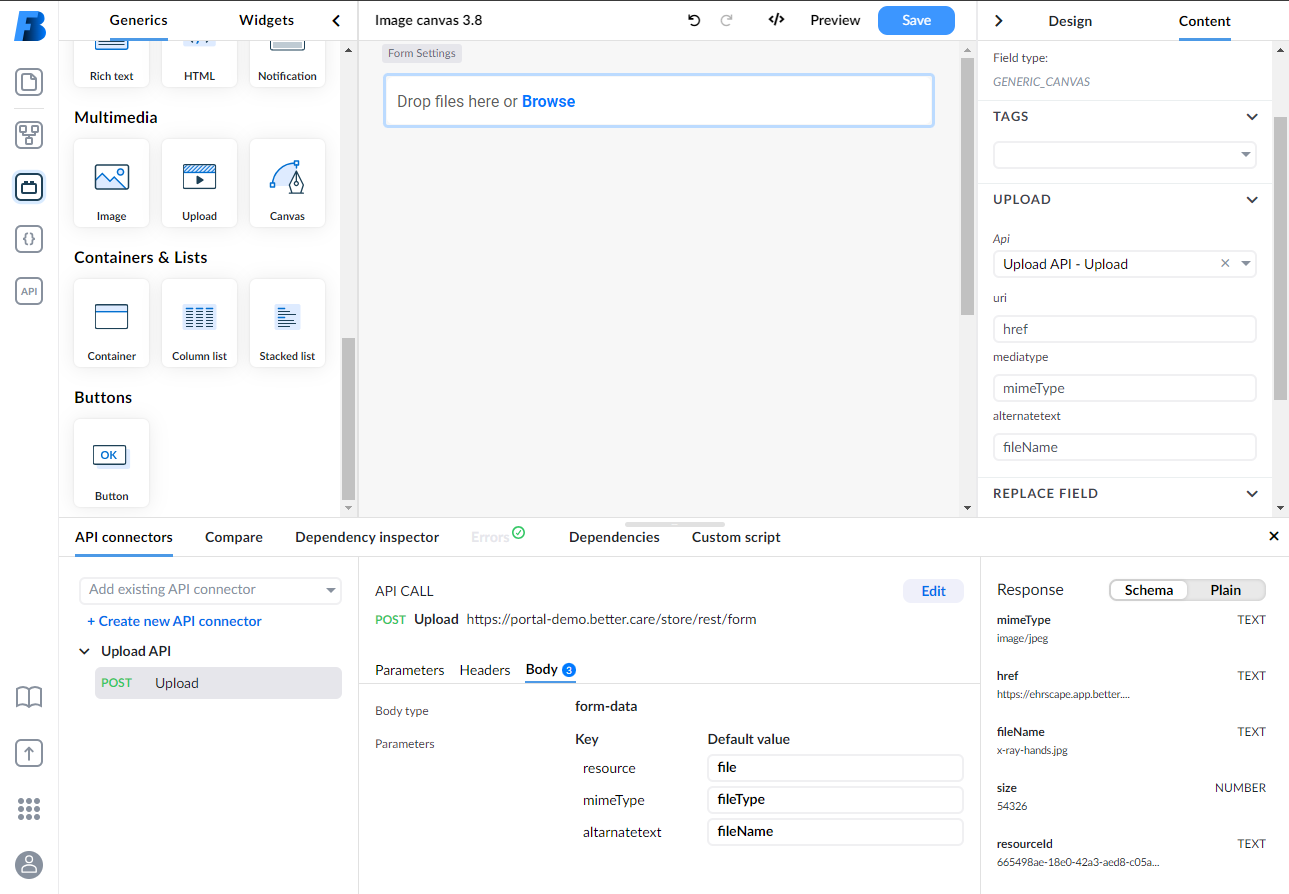
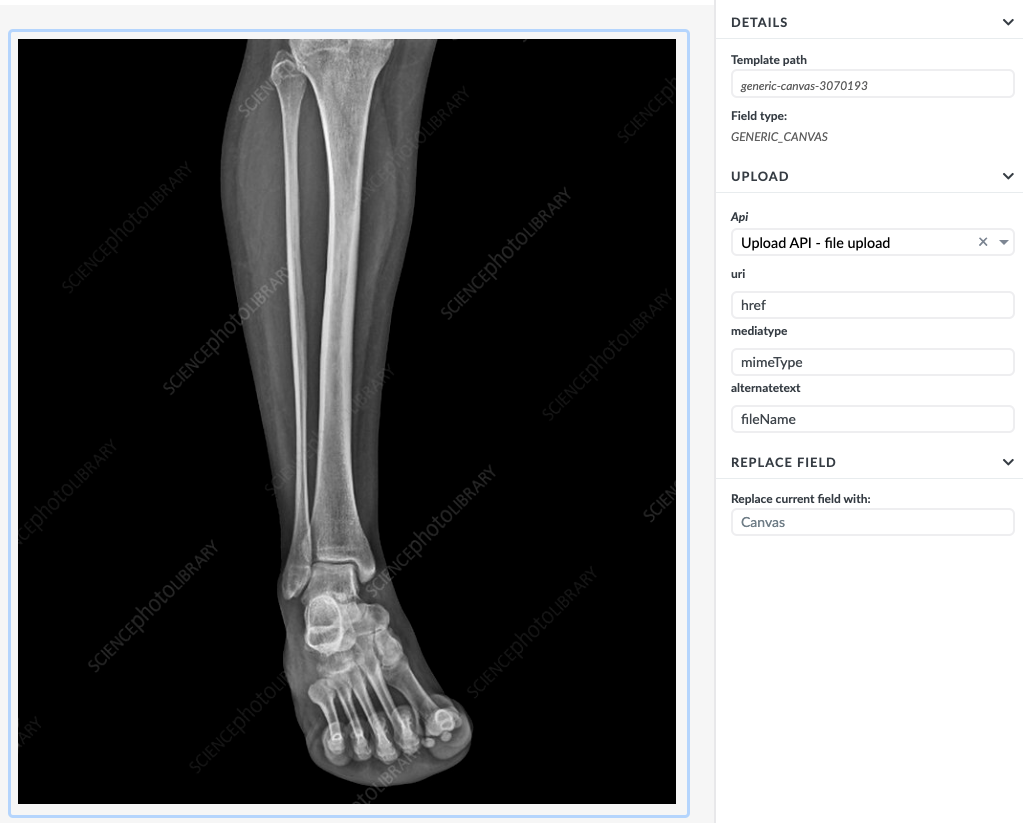
To add the API method for uploading images to the Image Canvas, go to the Content views section in the Right panel and select an API you have created for the file upload. You will also need to set up the parameters.

When you save a composition, the image with the drawings will be sent to the API endpoint.